Reaching a new audience with a brand new visual identity and website.
I was asked to create a new visual identity and website that connects on a better level with the current target audience and reaches a new one.
Earz is an application that makes it fun to learn and teach music. The app is used in elementary, highschools and music schools by teachers and students. With a big database of high quality sounds and the possibility to create your own program Earz is very easy to use. It's a new way of teaching and keeping track of your/their progress. Earz is used by more than 20.000 students.
ROLE
Designer and developer of brand & website
CLIENT
Earz
YEAR
2016
TYPE OF WORK
Branding, photography, design & development


Ger Wolthuis
Eigenaar Earz




A new visual direction
Together with the client we developed the values of the brand EARZ. A brand that let’s you grow, is fun and attractive for students and teachers from all age.
The result is a clean logo with a little musical twist in it. The inverted musical note in the ‘a’ can be used in multiple ways.
The learning aspect is represented by the softcolored blocks. I made a playful design where not everything is perfectly aligned.






Process of the new website
Together we created measurable goals that we wanted to achieve. We chose to go for a goal- and contentdriven approach to create the perfect website.
An important element was to give users a free demo to experience the application. We believe that after they have used the app they will subscribe. But to get them curious we wanted to tell the complete story about Earz. Not only from our point of view but especially with reviews and quotes from current users.


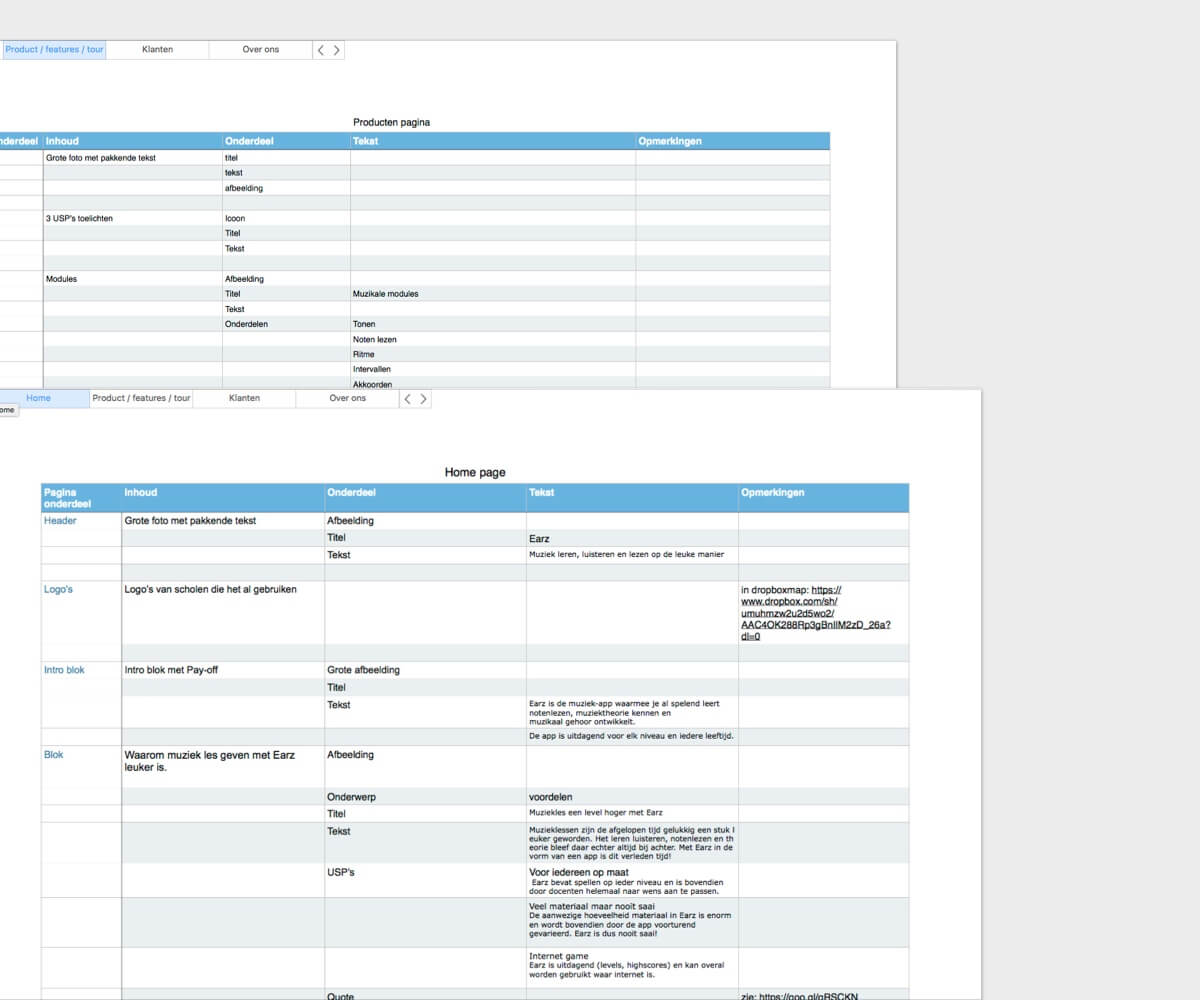
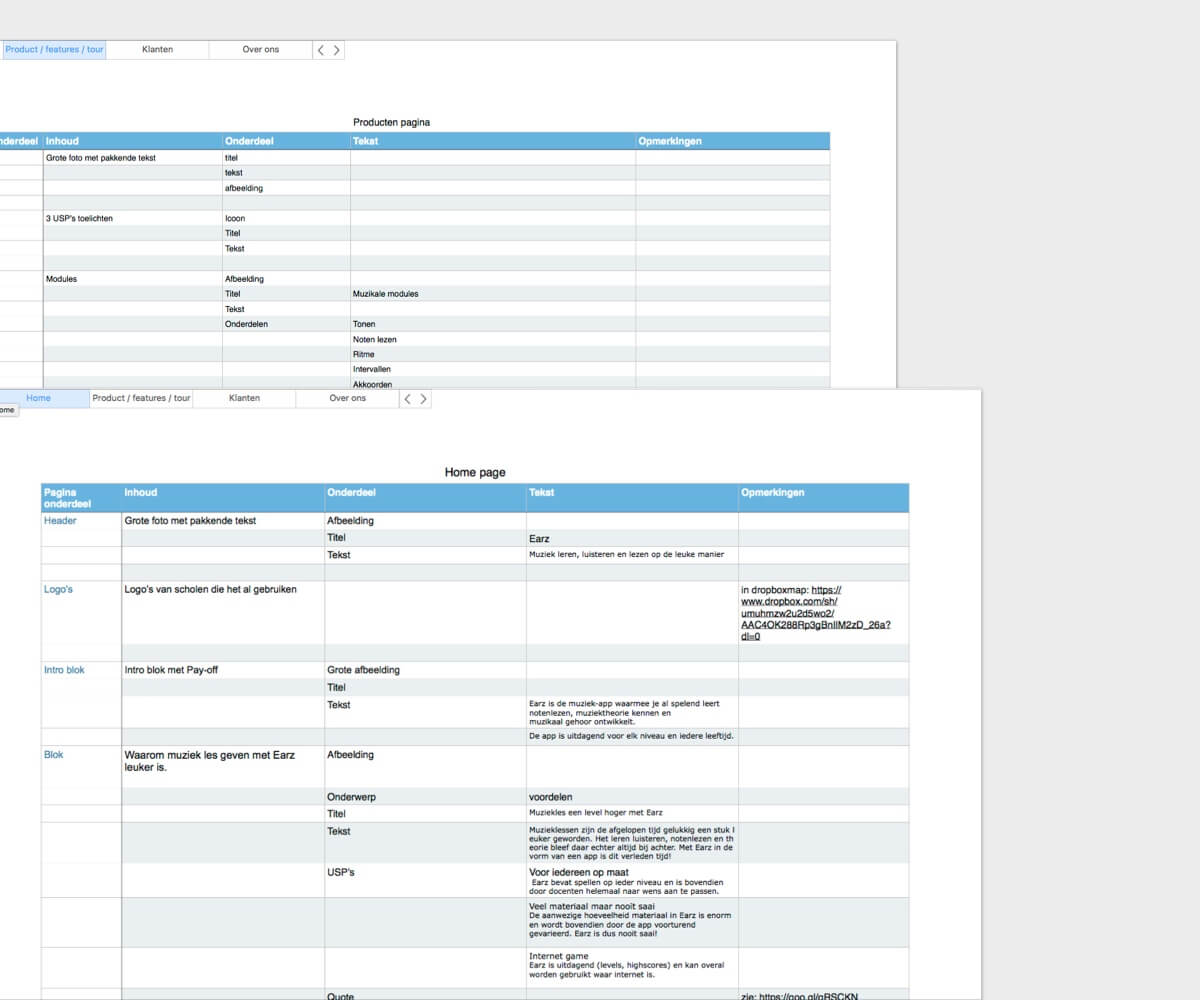
Content first
With these clear goals we started to create the content and build up the structure of the new website. In the process we asked ourselves a few important questions: what do we want to tell and which path do we want our users to take on the website? Together with the client we made a list of important content and a sitemap to get the navigation and flow just right.
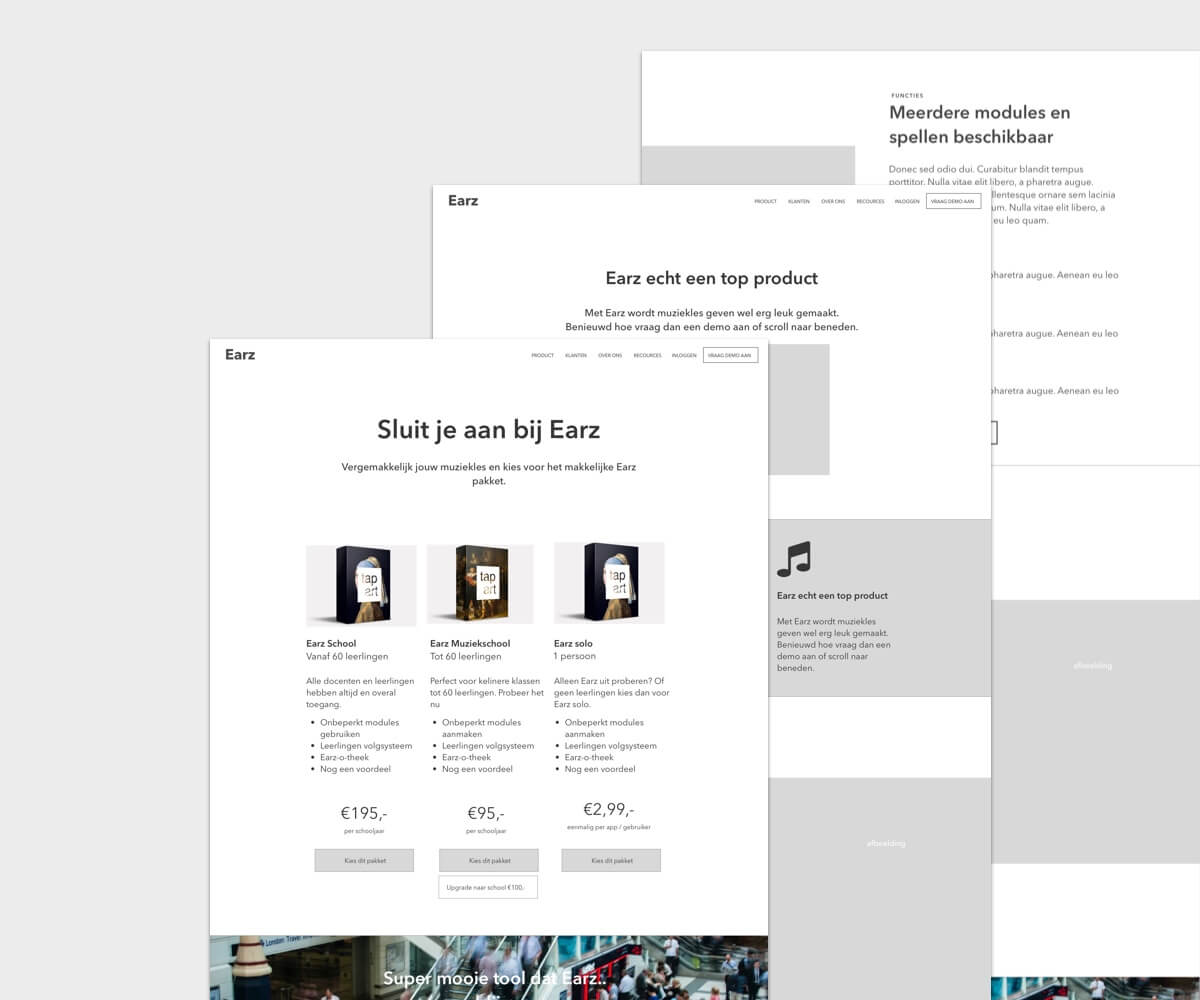
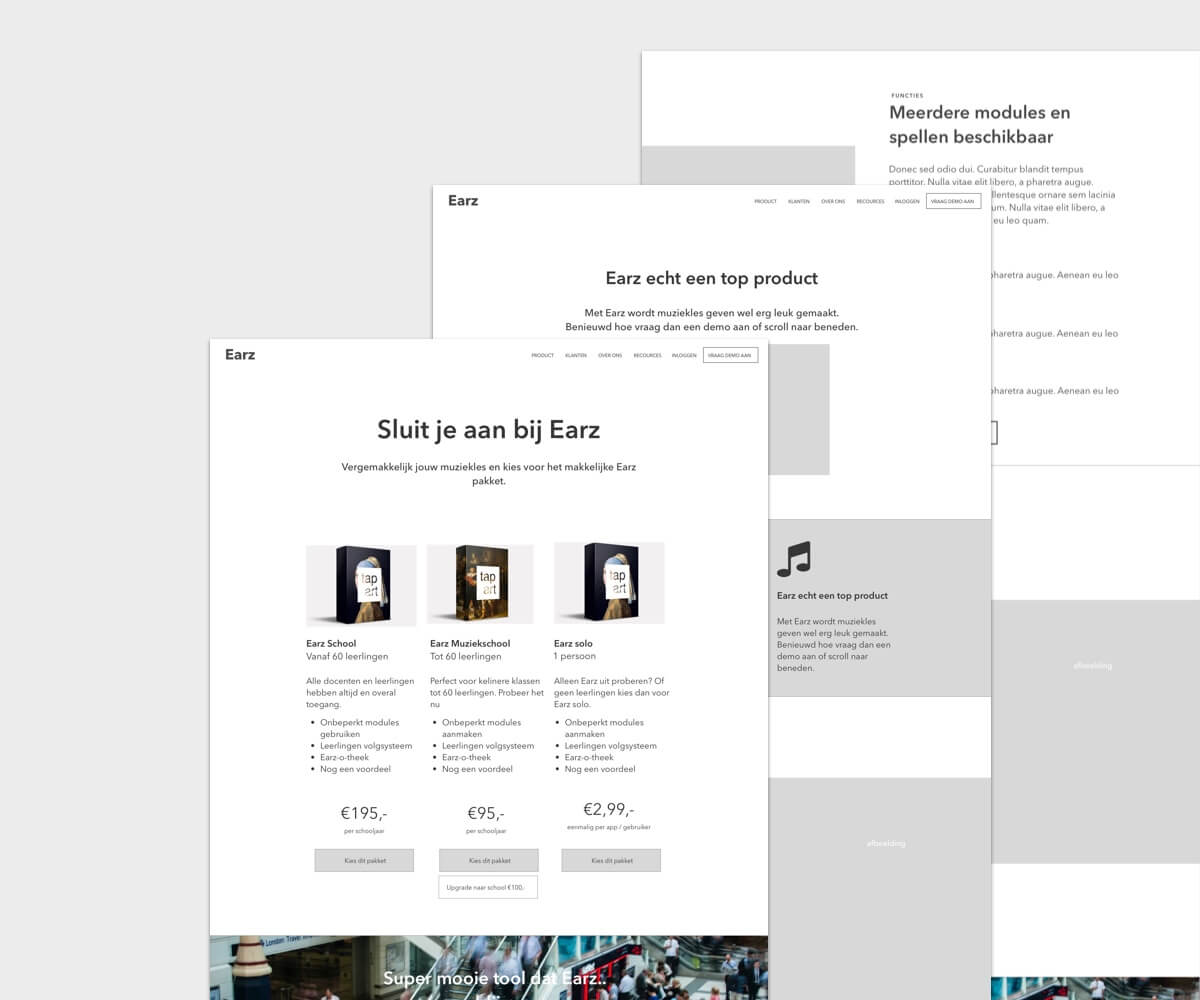
Putting everything in place
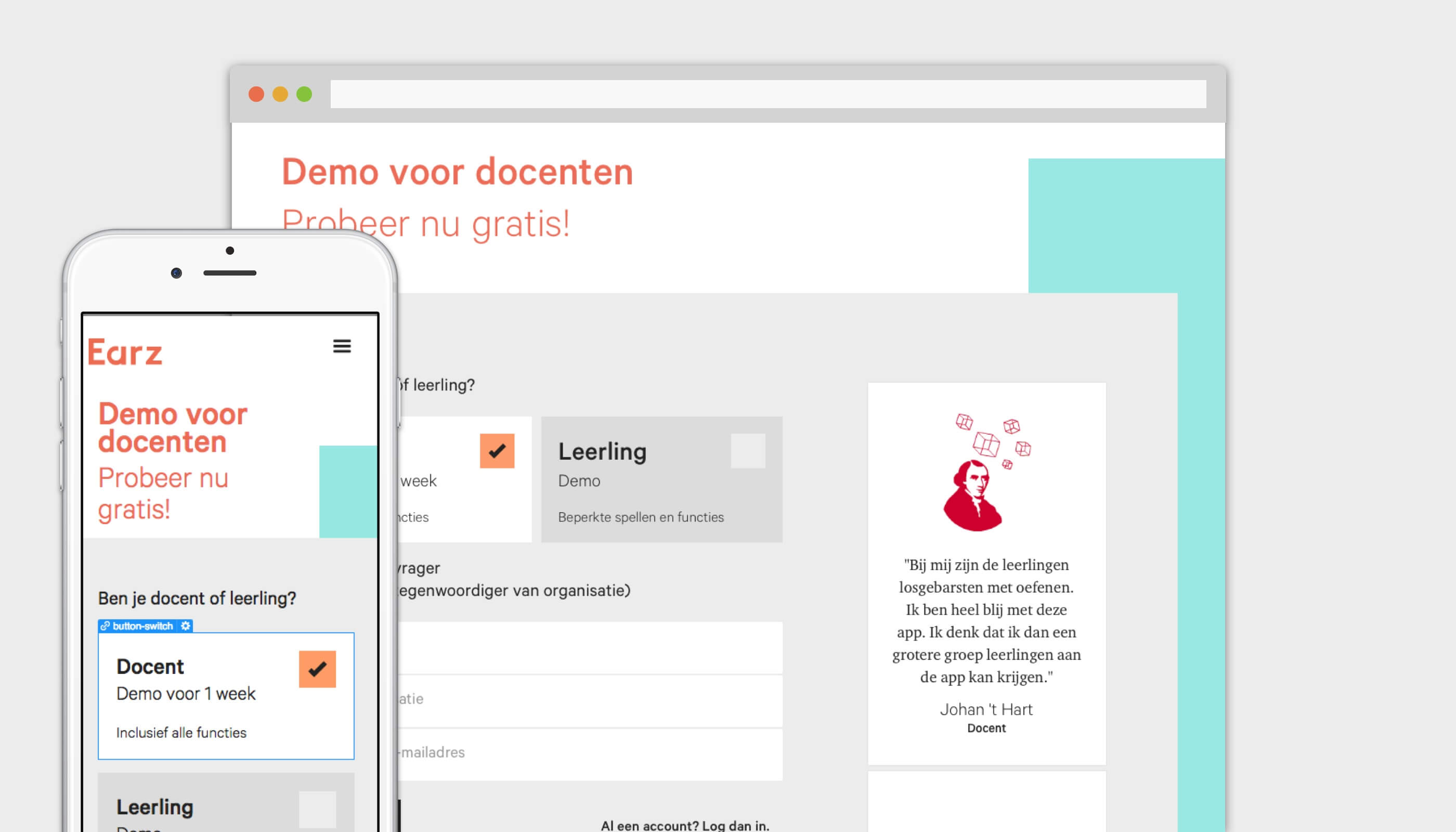
Now the content and structure is clear, we set every piece of content on the right place. By sketching wireframes we get a clear view of how the content will be displayed and how the user navigates through the website. We tested the prototype to increase our usability and get closer to our goals.




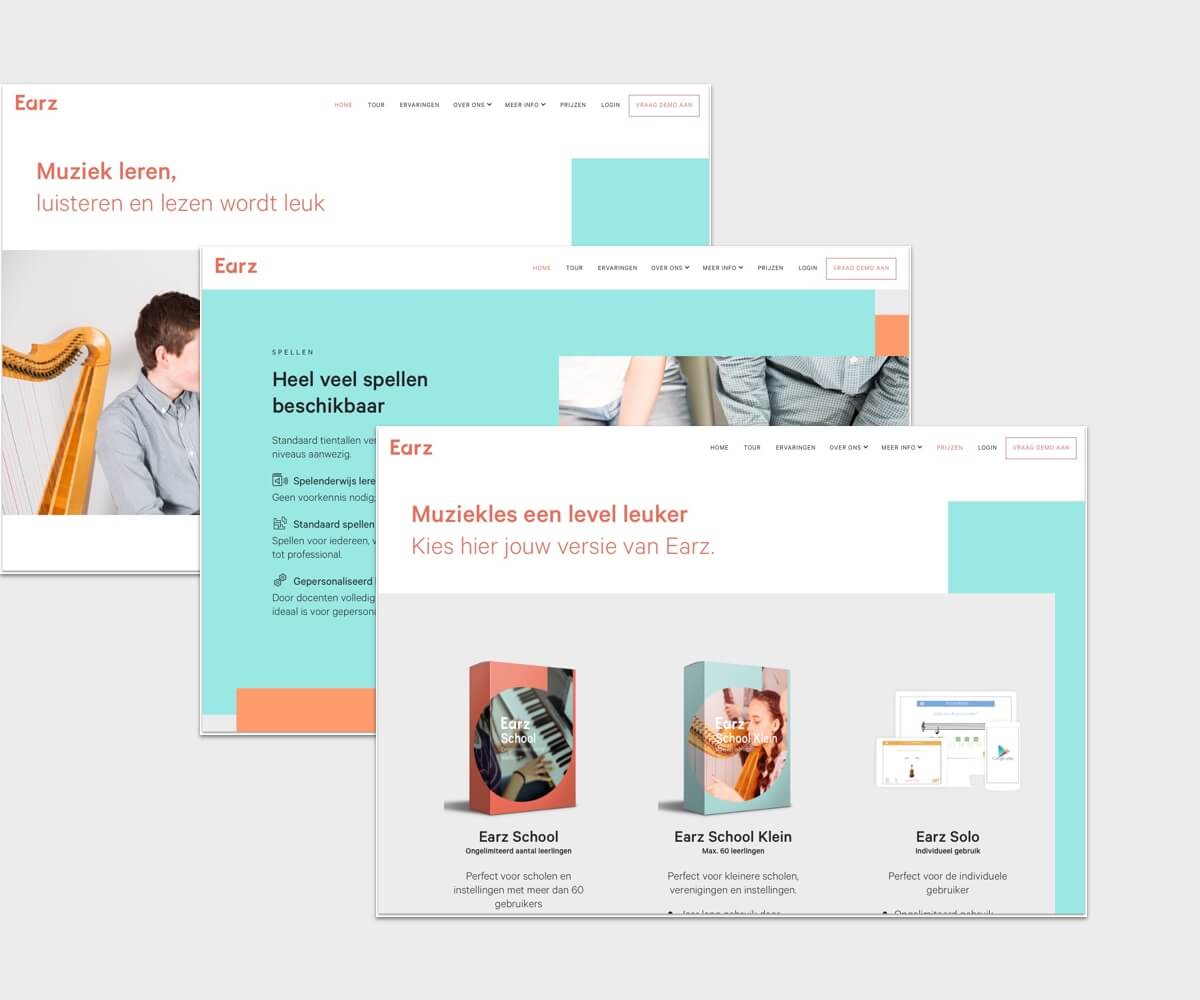
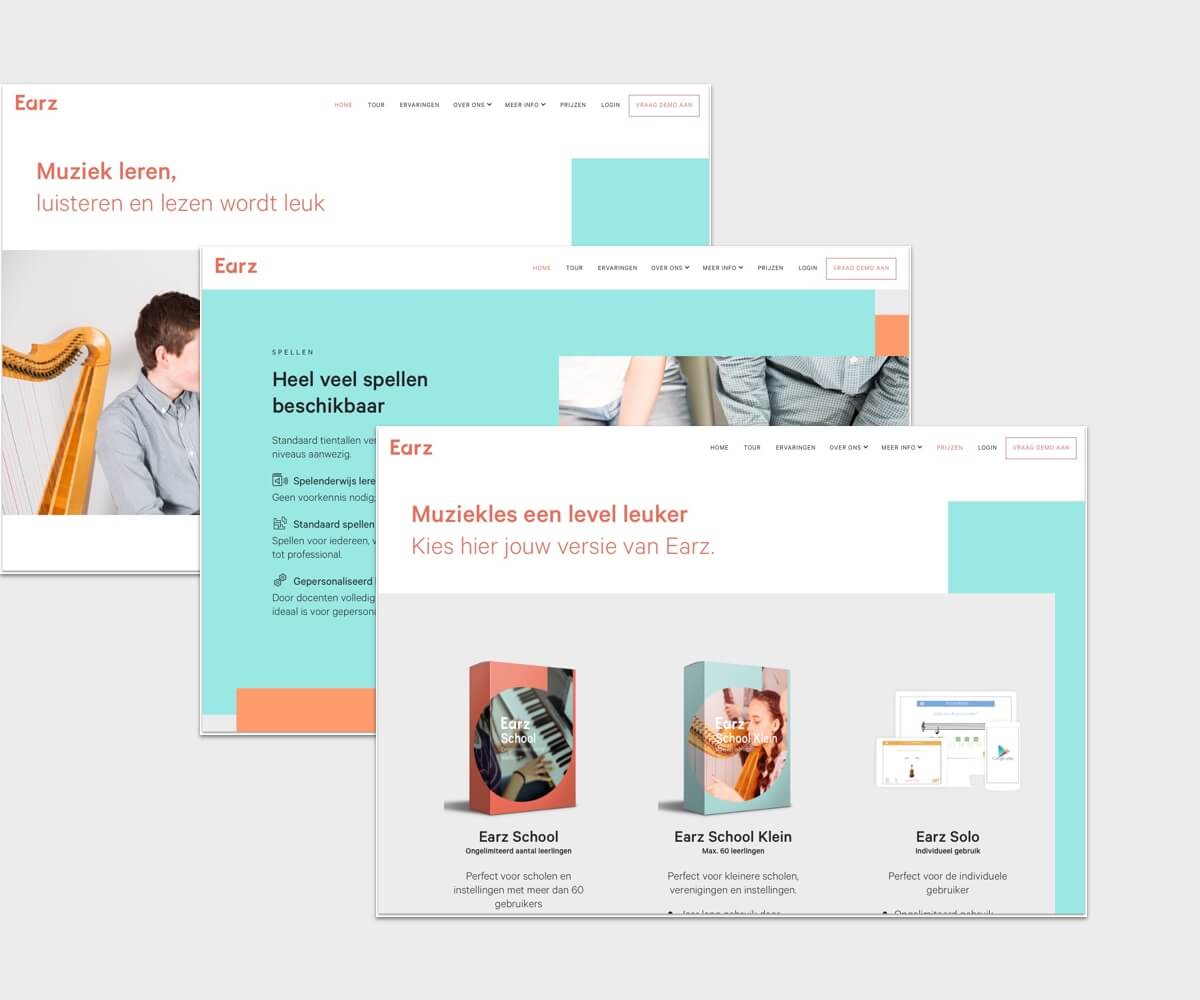
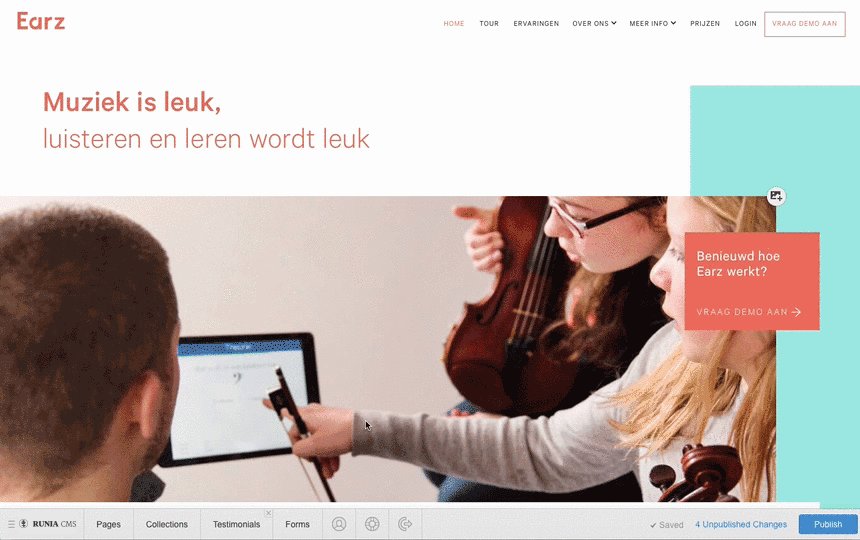
Get the design right
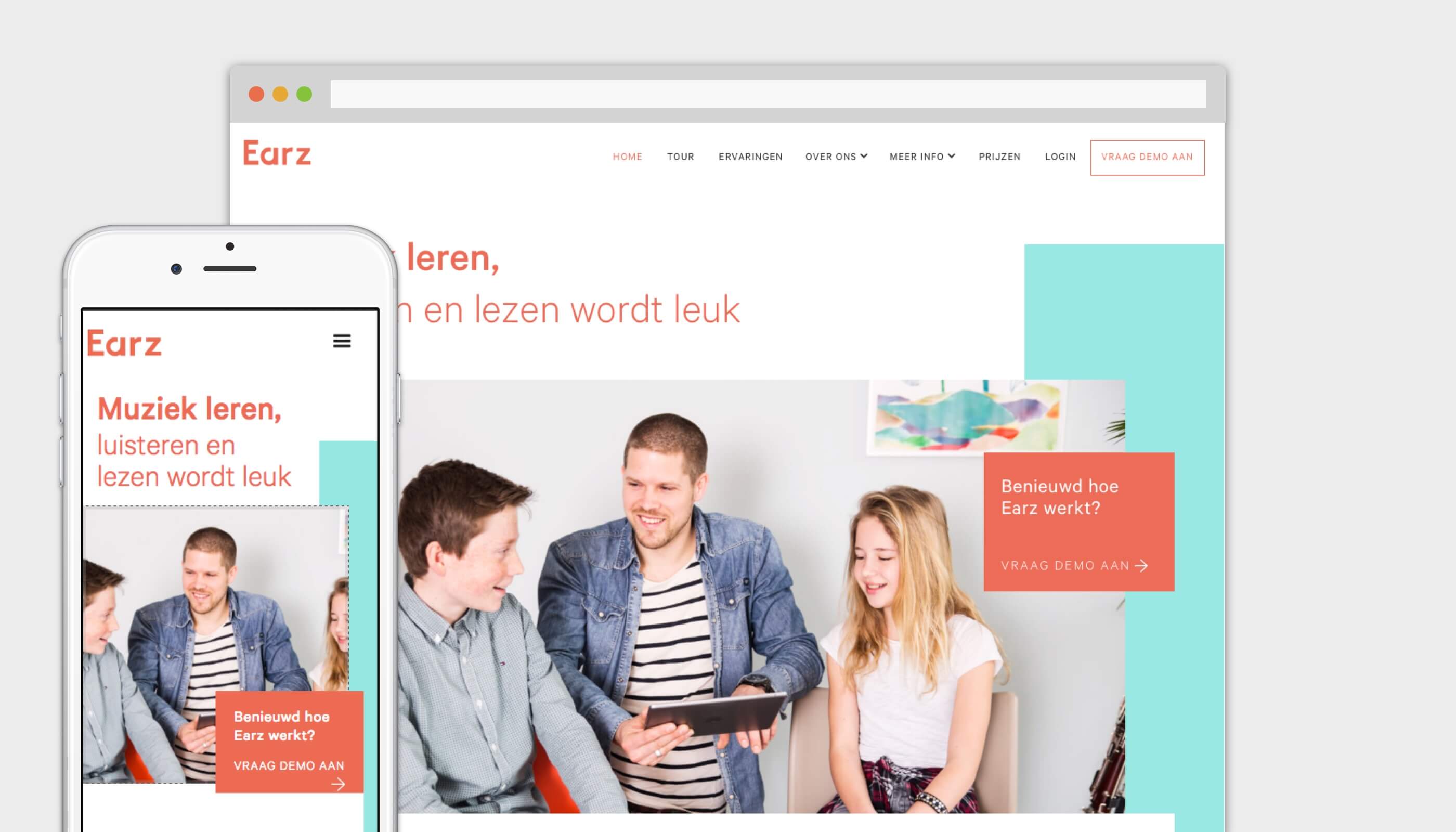
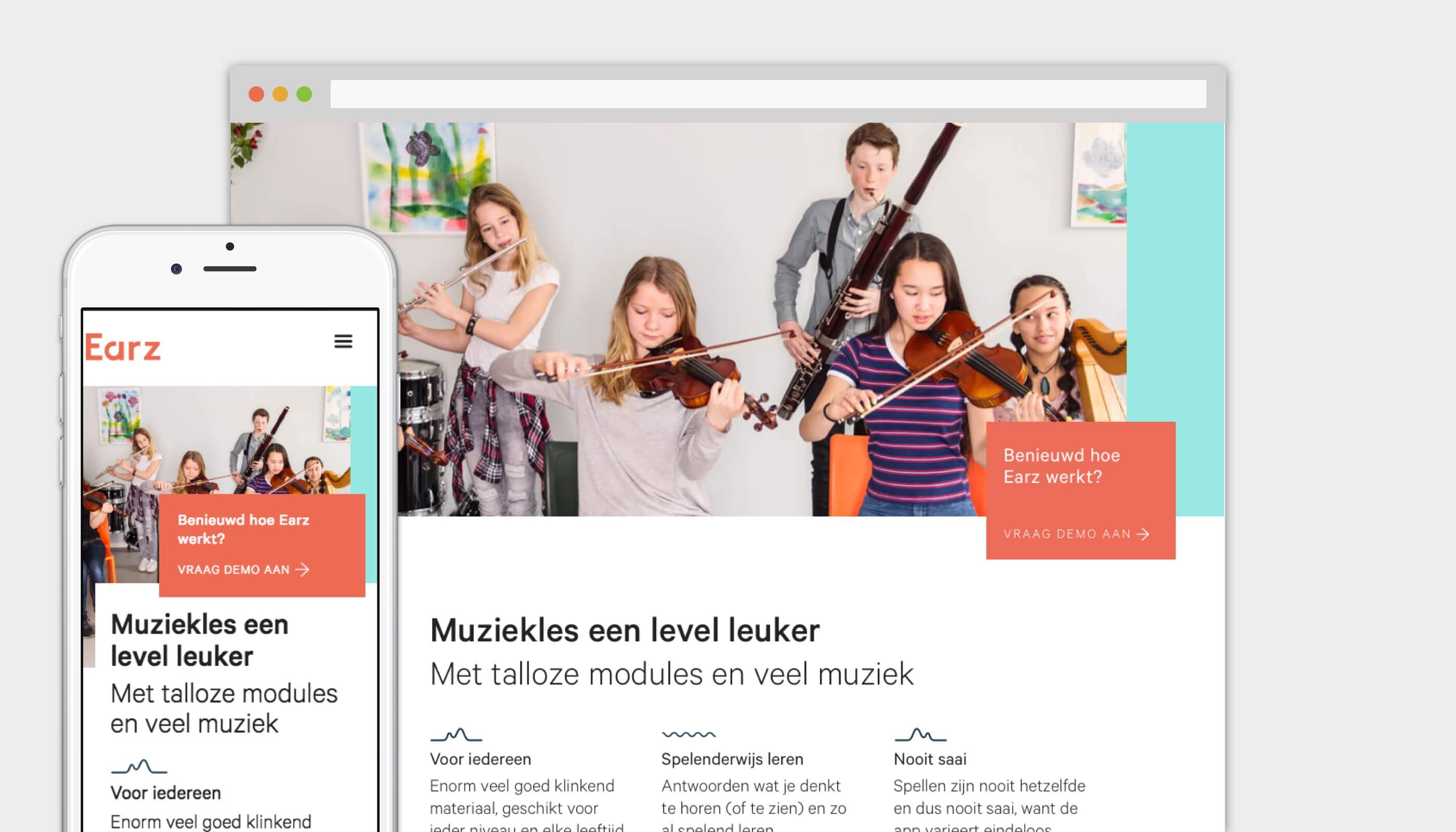
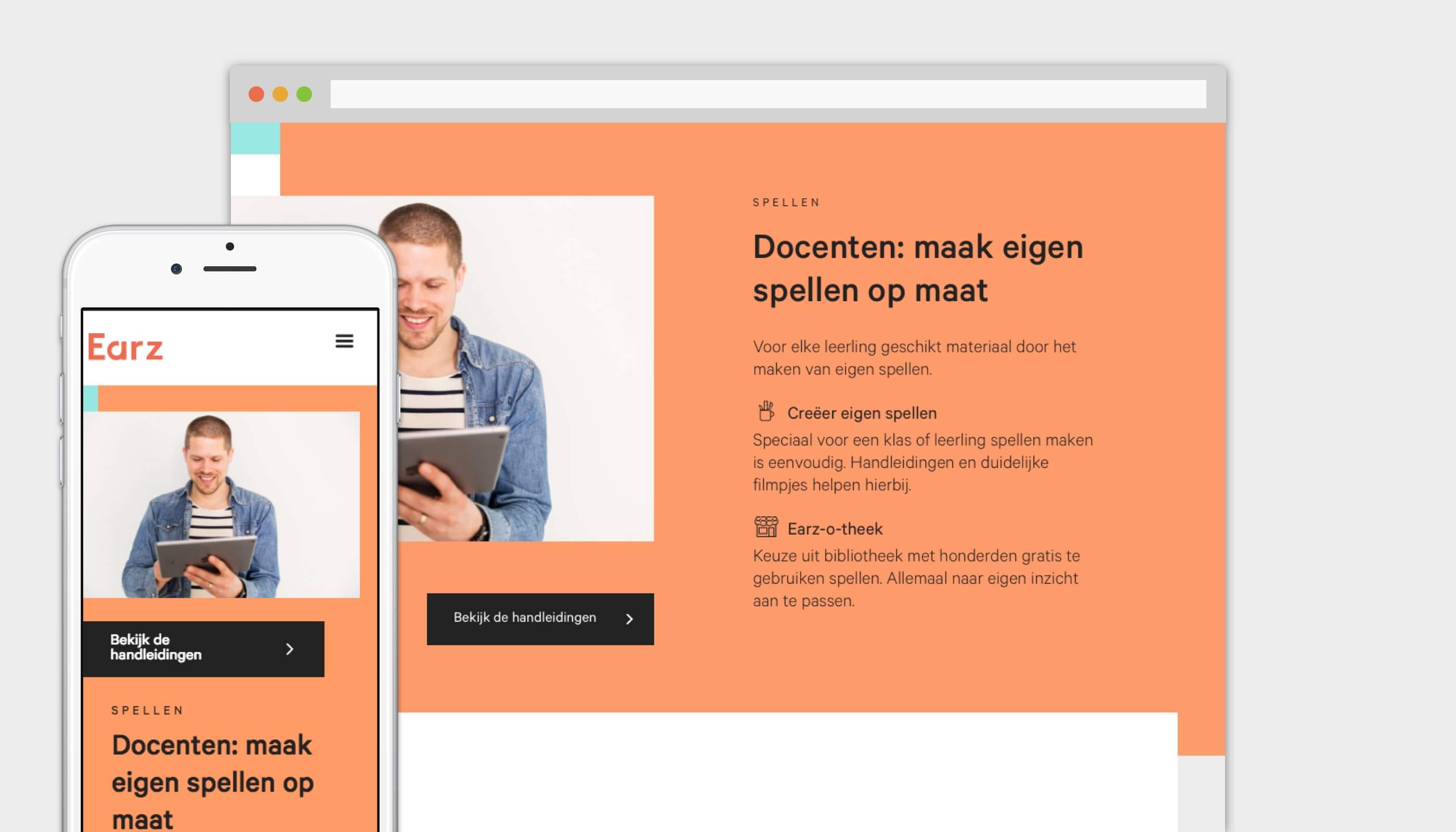
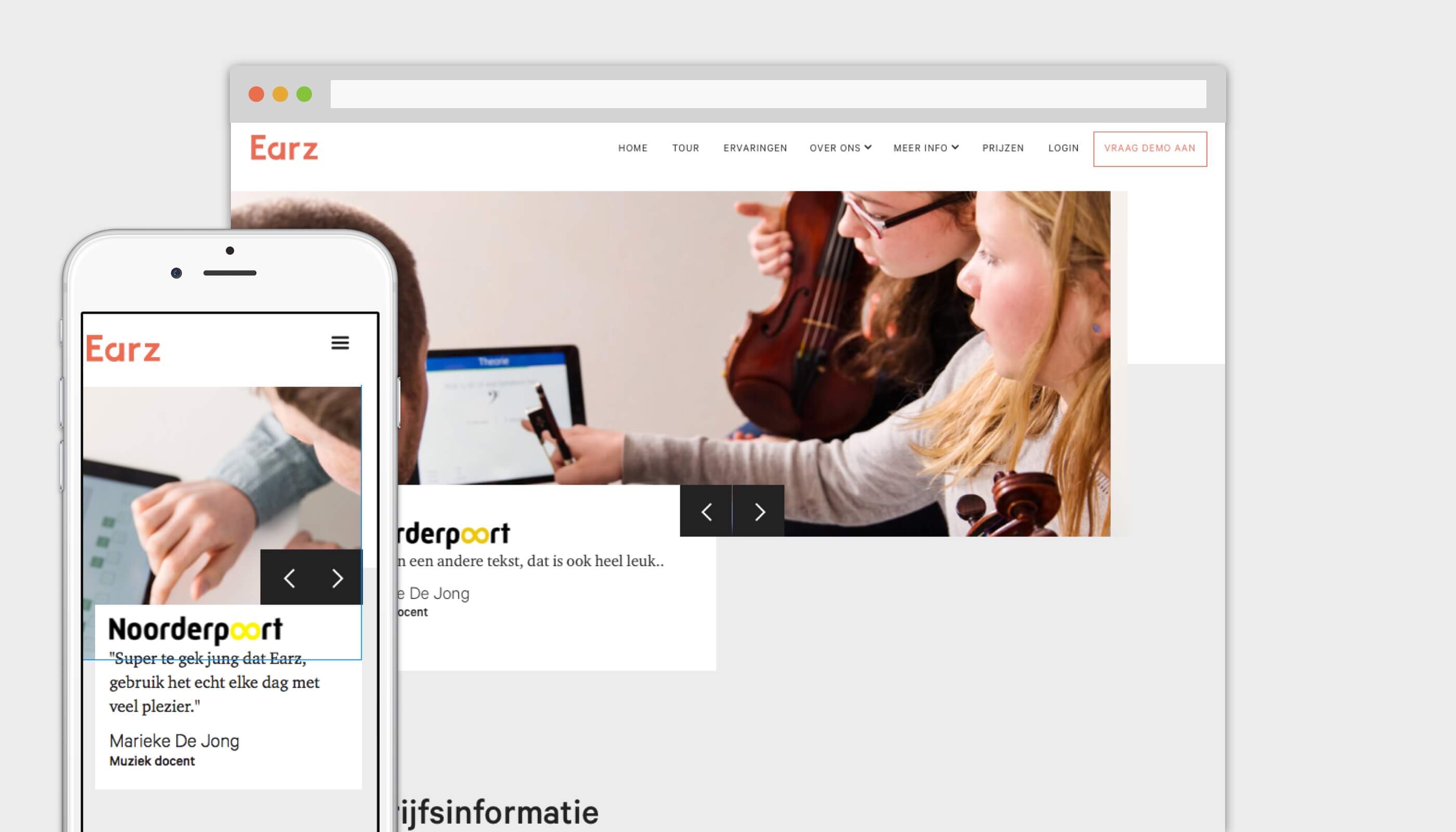
Based on the new visual identity we put the right design on the wireframes. A playful and spacious design makes it nice for the user to digest the content. The block structure also makes it very easy to add or remove elements.
With the content and interface ready we design the basics in Sketch and quickly went to the browser to design and develop paralel. With this approach we immediately create for multiple screen sizes and devices.
Results
We tested the final result with the new audience, check out the results.
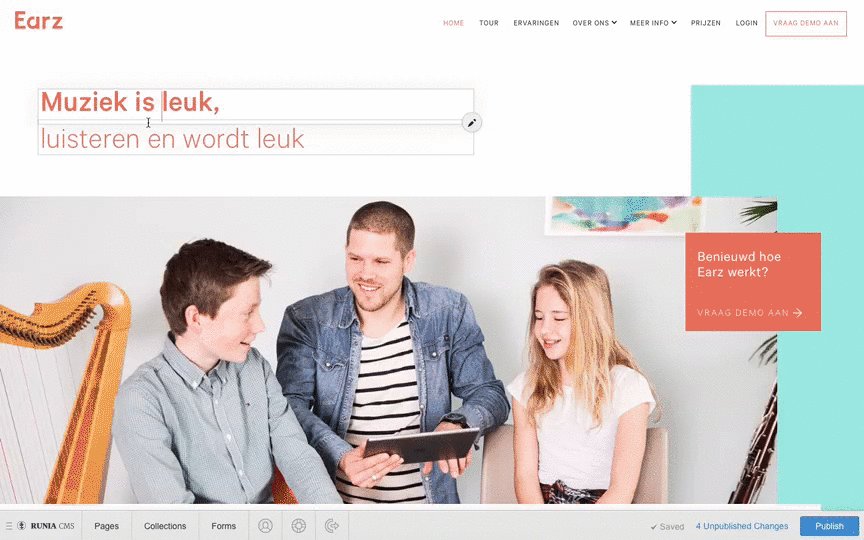
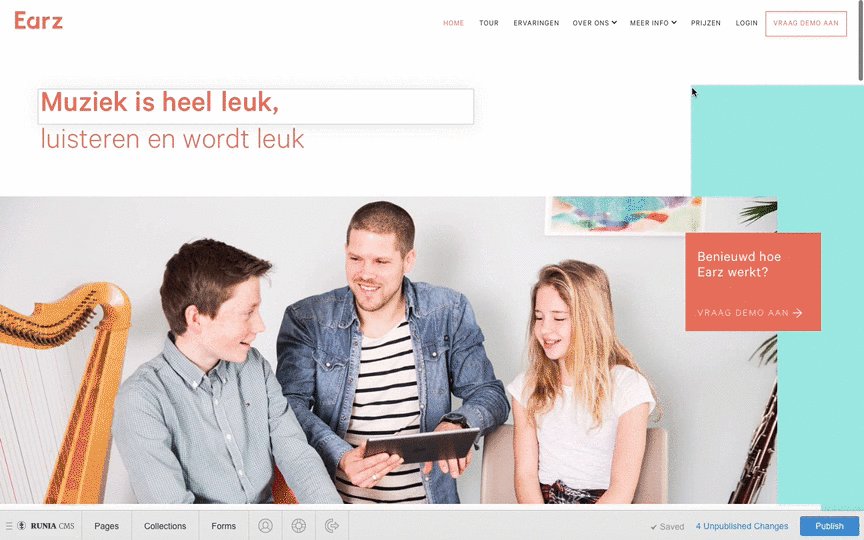
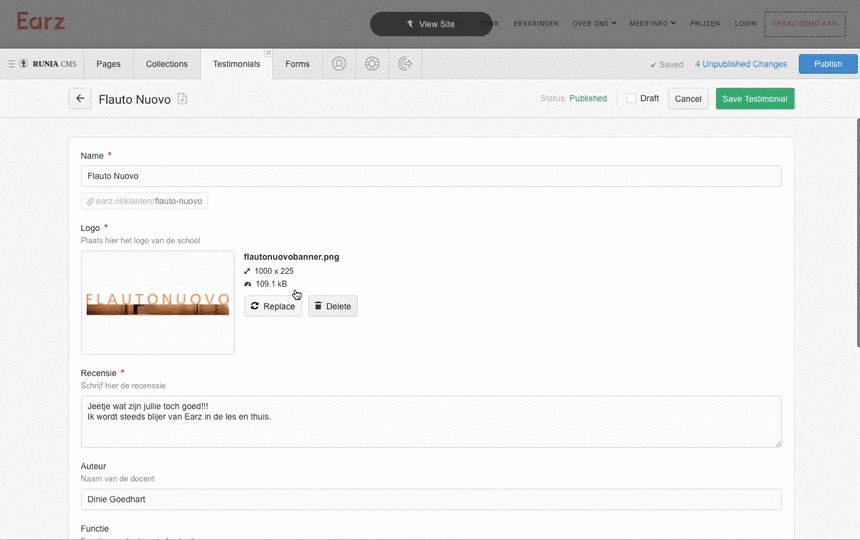
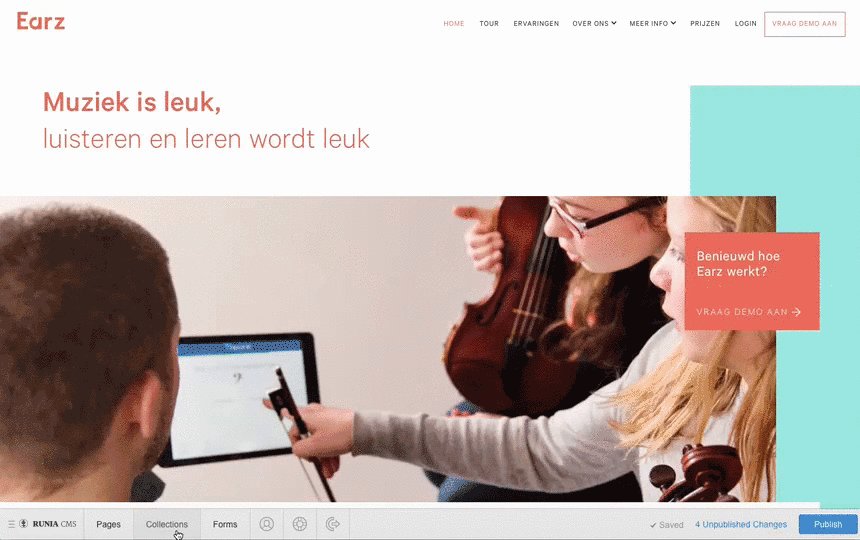
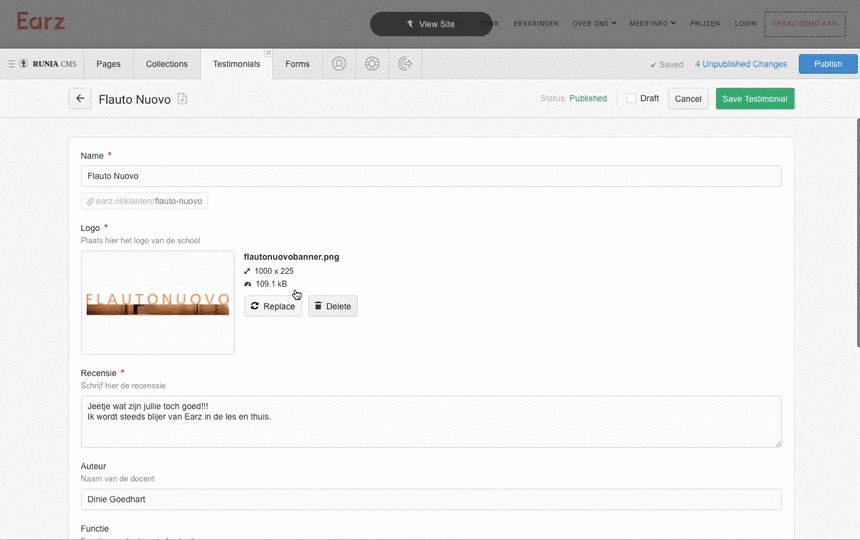
A visual CMS
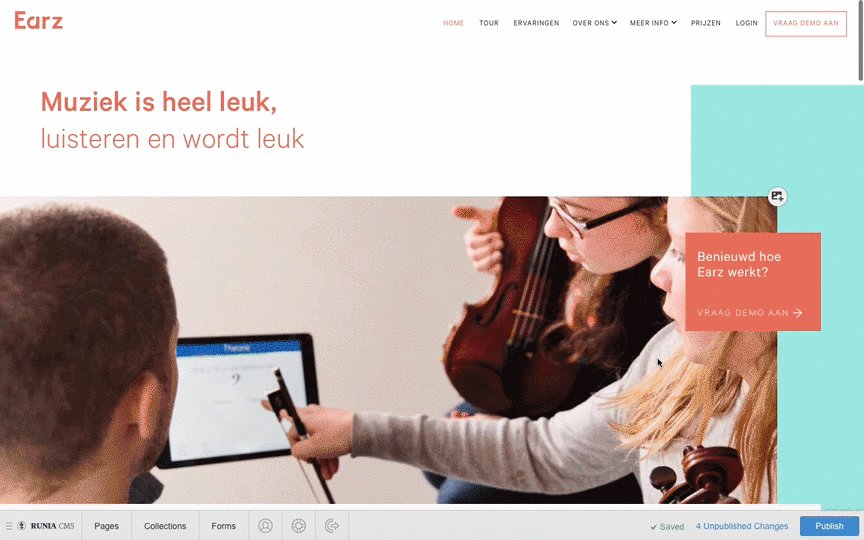
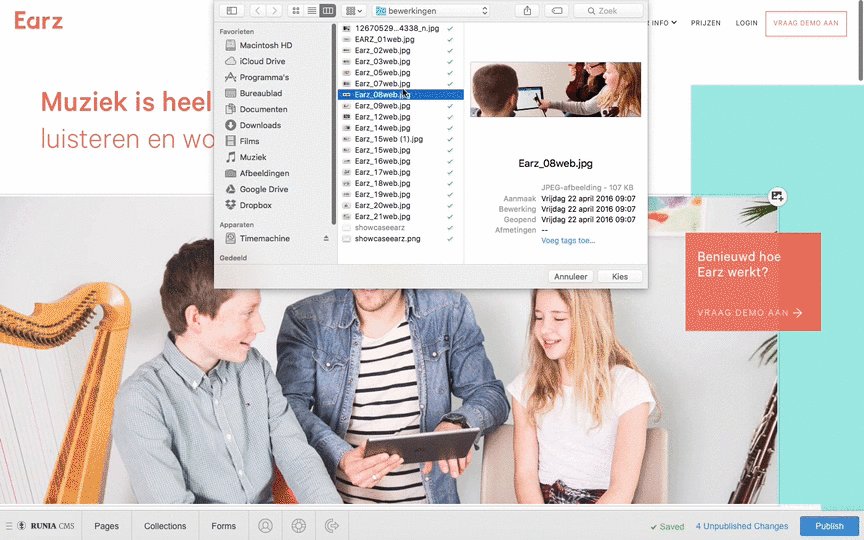
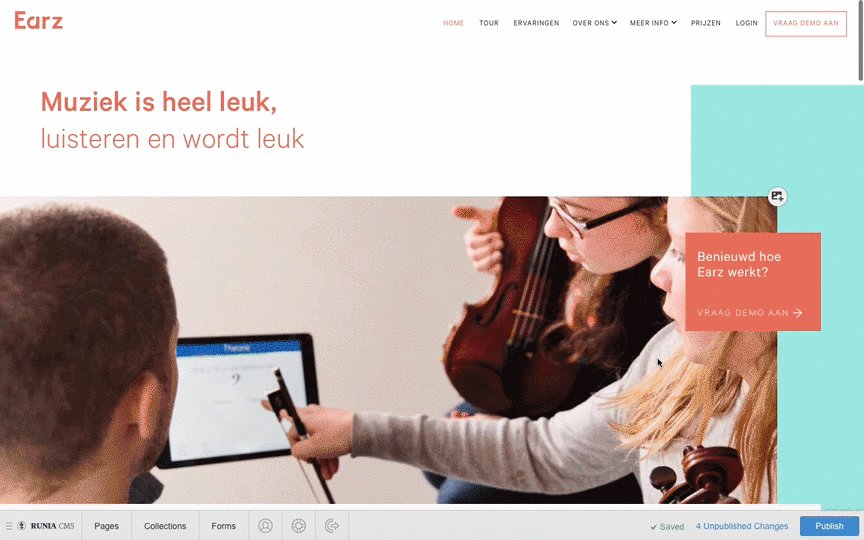
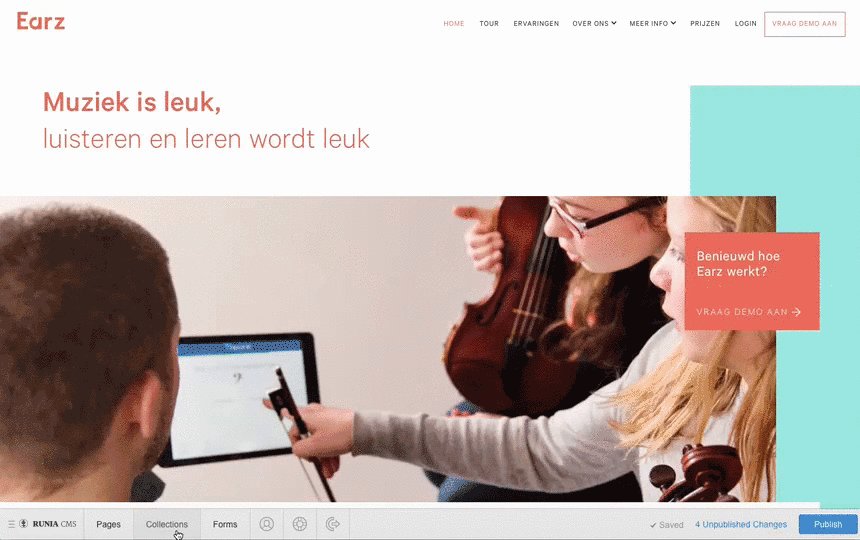
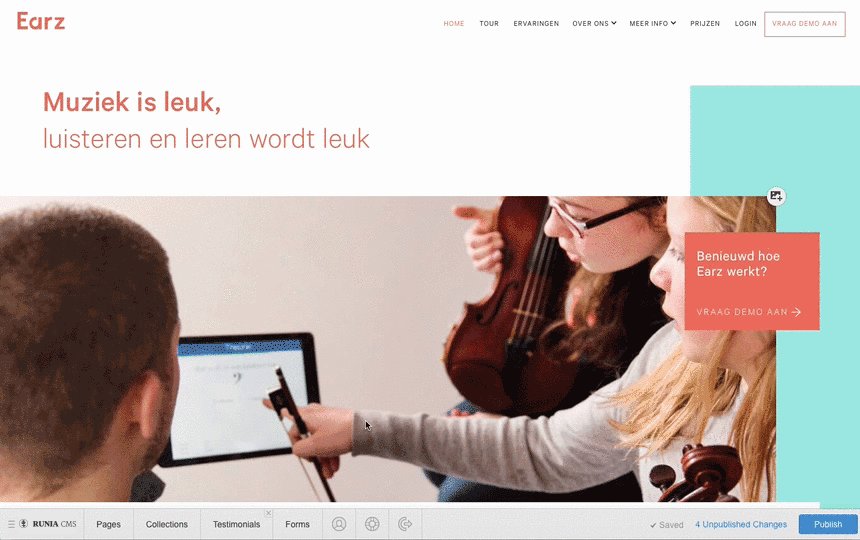
No difficult interface. No refreshing the browser to see how the content is displayed, but writing and editing right on the page. The easy way to get full control over the website.
Make changes right on the live website and the content will update automatically, wherever it appears. The client can build and preview the website exactly how the user sees it.


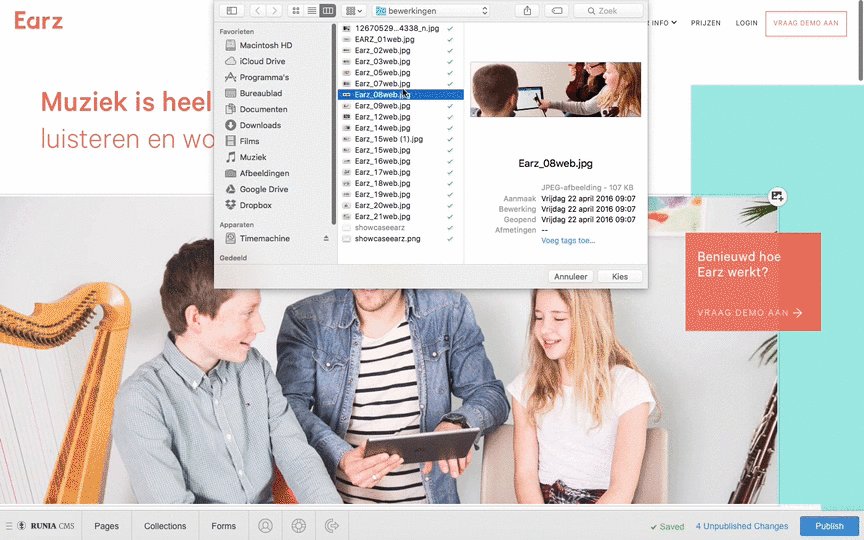
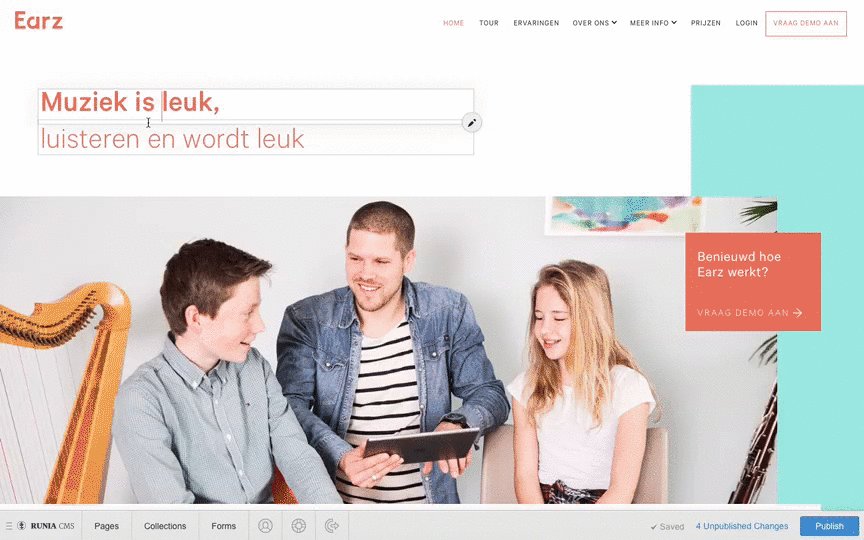
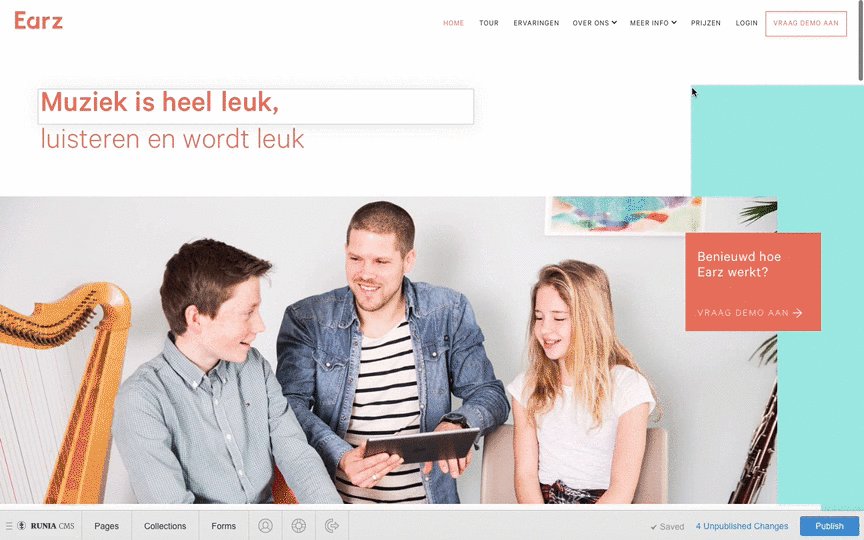
Edit content visually
Just click on the text lines and start editing your text. Want a new image? Just upload a new one and you will immedialety see the result. The easy CMS makes it easy and visual.
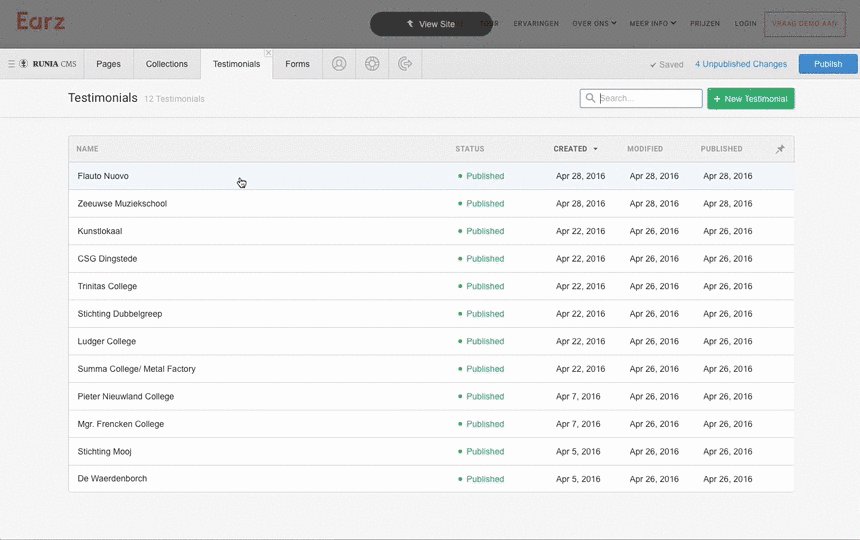
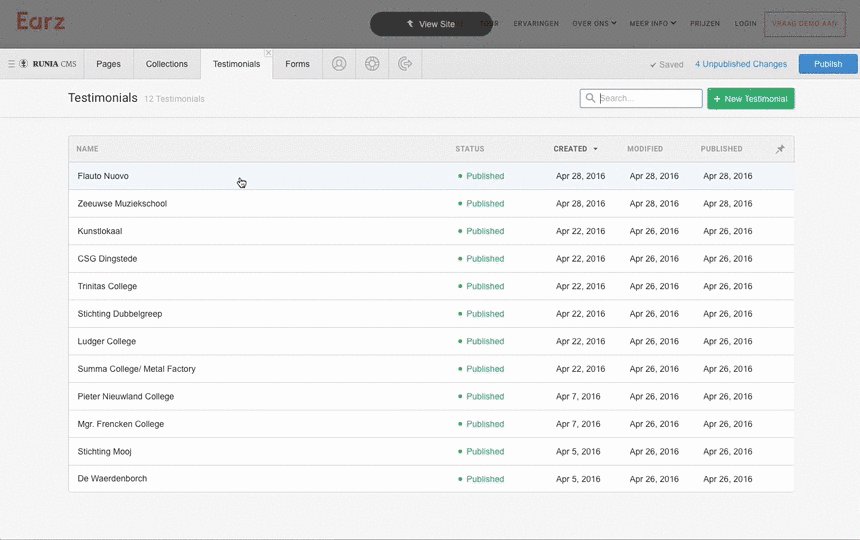
Add new content
Basically everything can be added to the website. News items, new clients, reviews from users and many more can be added and are shown directly on the website. Just hit ‘publish’ and the website is up to date.


Photography
We want to tell the story visually, so we needed a lot of good photos. A photoshoot was plannend and directed.
We invited 10 real musicians and a teacher to explore the application and get this excitement and realness on camera. The photos were taken in a real music school to get the real vibe.