Pick up your food & drinks, the fast way!
The Foodsy app let’s you discover, order and pay food for your food and drinks on several big Dutch railway stations. Your order will be ready on your arrival to pick-up, so no waiting in line anymore!
The Utrecht based start-up reached out to RUNIA to go from idea to actual product. We provided the whole branding concept including the Foodsy name, the interface for their two apps, webdesign & development. Afther that we created the complete range of marketing tools.
ROLE
Brand design. UI design. Webdesign and development.
CLIENT
Foodsy
YEAR
2017
TYPE OF WORK
Branding, app interface, design & development


Sam Eerdmans
Co-owner and Founder Foodsy


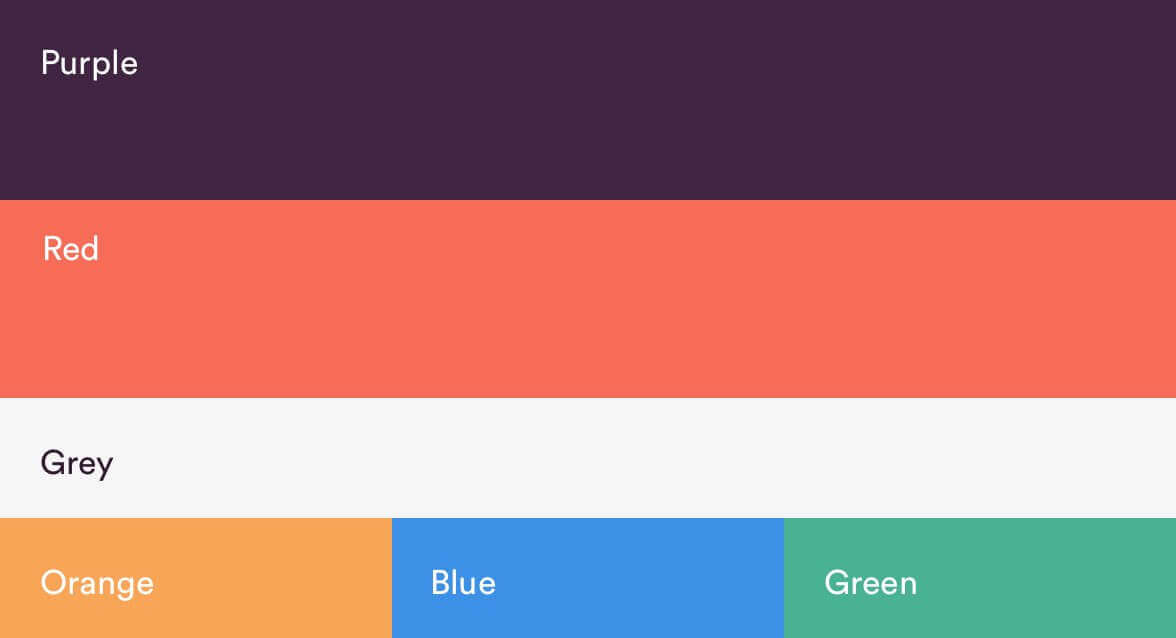
Creating the brand identity
The first challenge was to find the identity for Foodsy. For this challenge to be tackled we analysed the company, the customers and the competitors and found the unique position of the brand.
Based on this process we created the brand personality and associations. Within this boundaries we found the identity for the company. We proposed to change the name Fastaway to Foodsy, because we found out that the name Fastaway had some negative associations. We found the name Foodsy to be completely in line with the brand identity and purpose of the company.
Foodsy serves you wherever you are with a rich selection of good food and drinks. Easy to order, easy to pay for with your phone, no more waiting in queues or stressing over what to choose. With Foodsy you serve yourself, why wait?












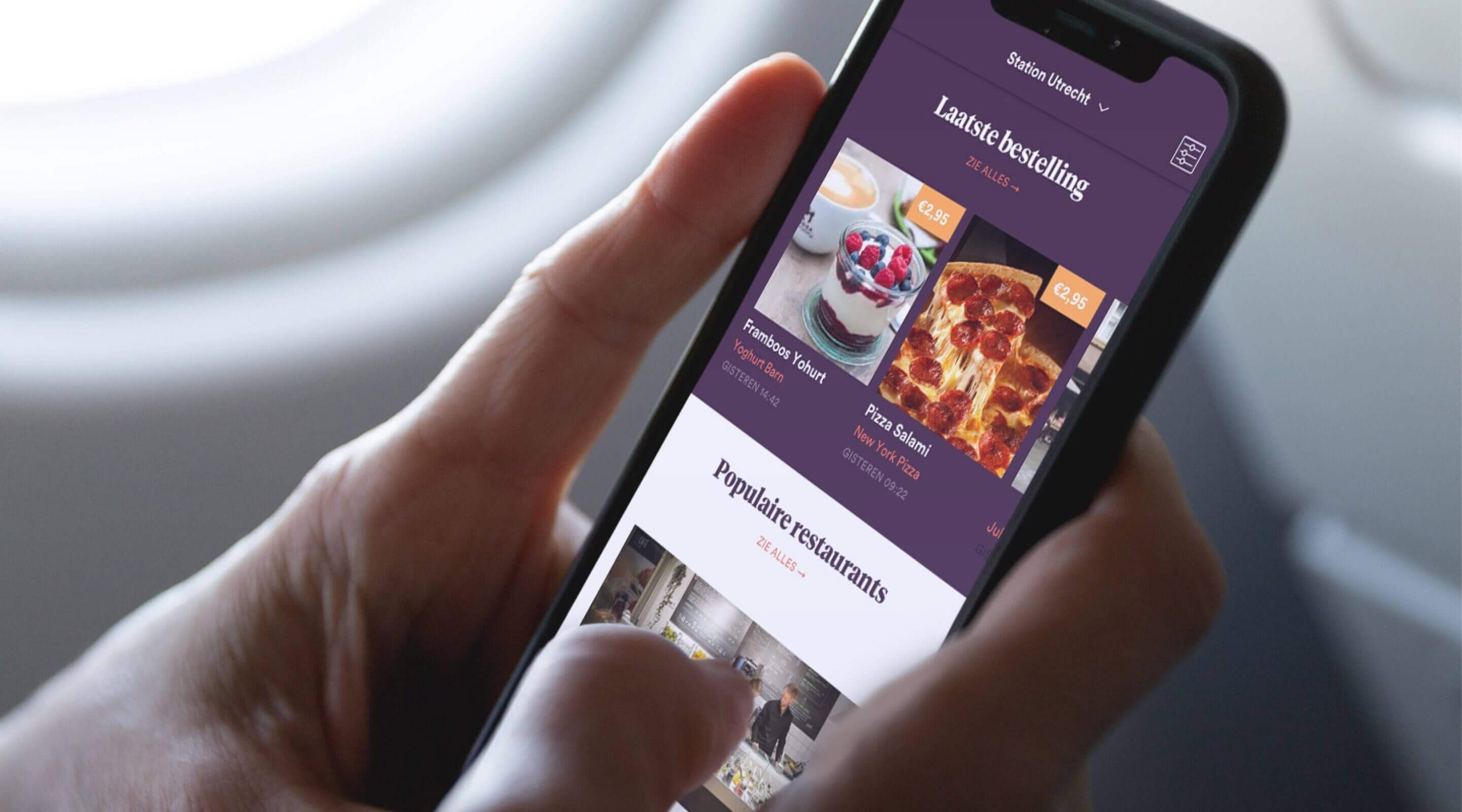
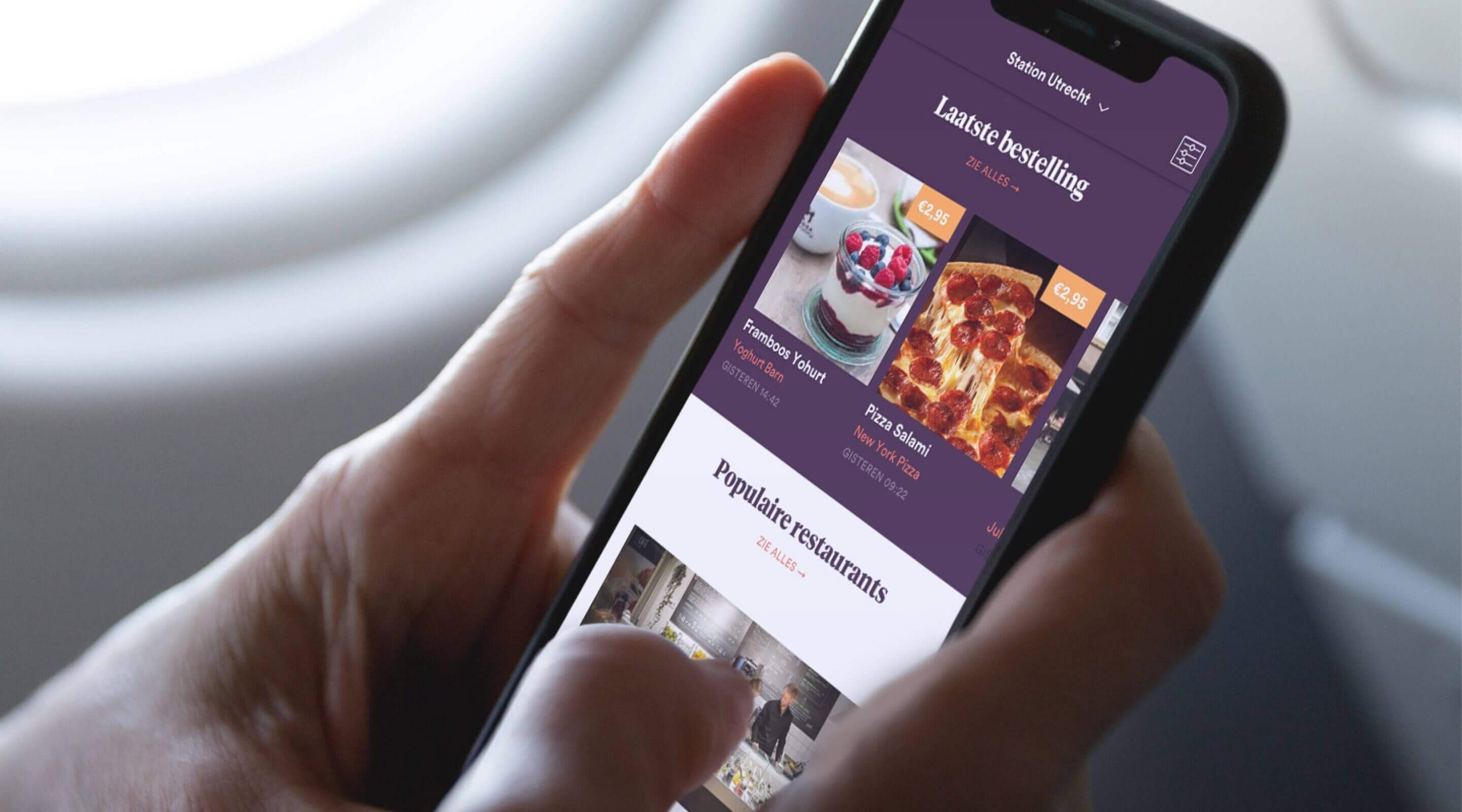
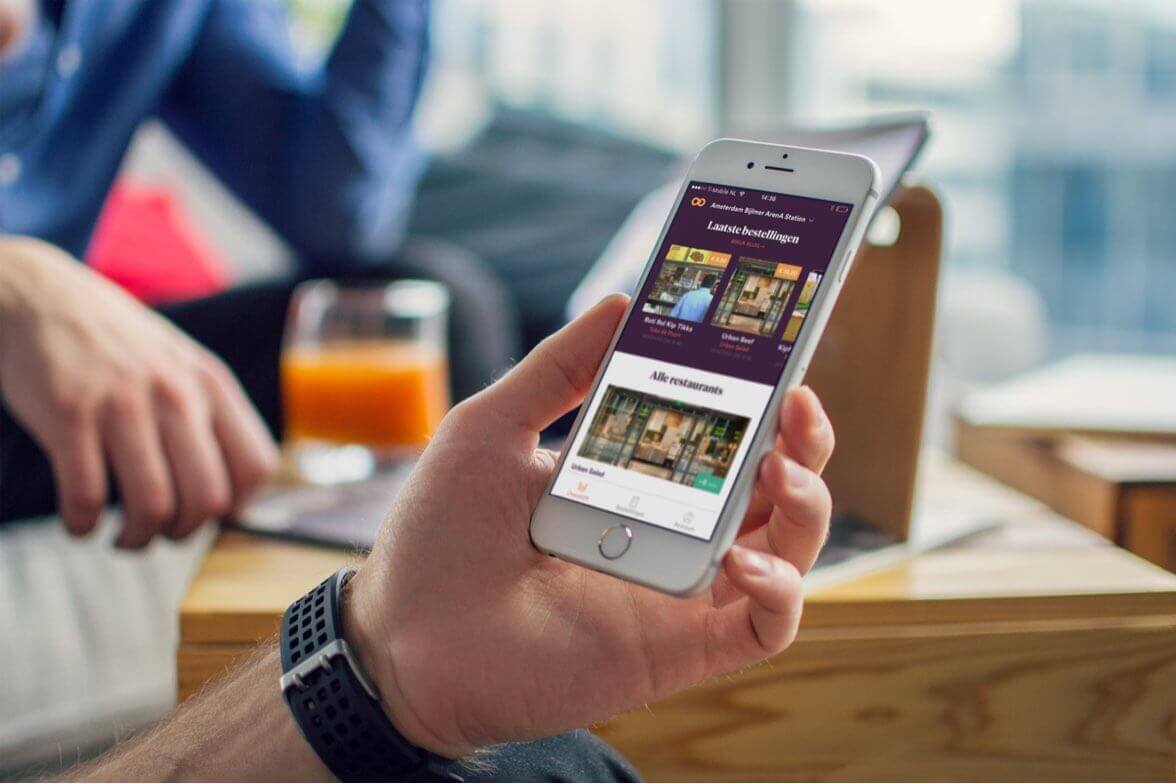
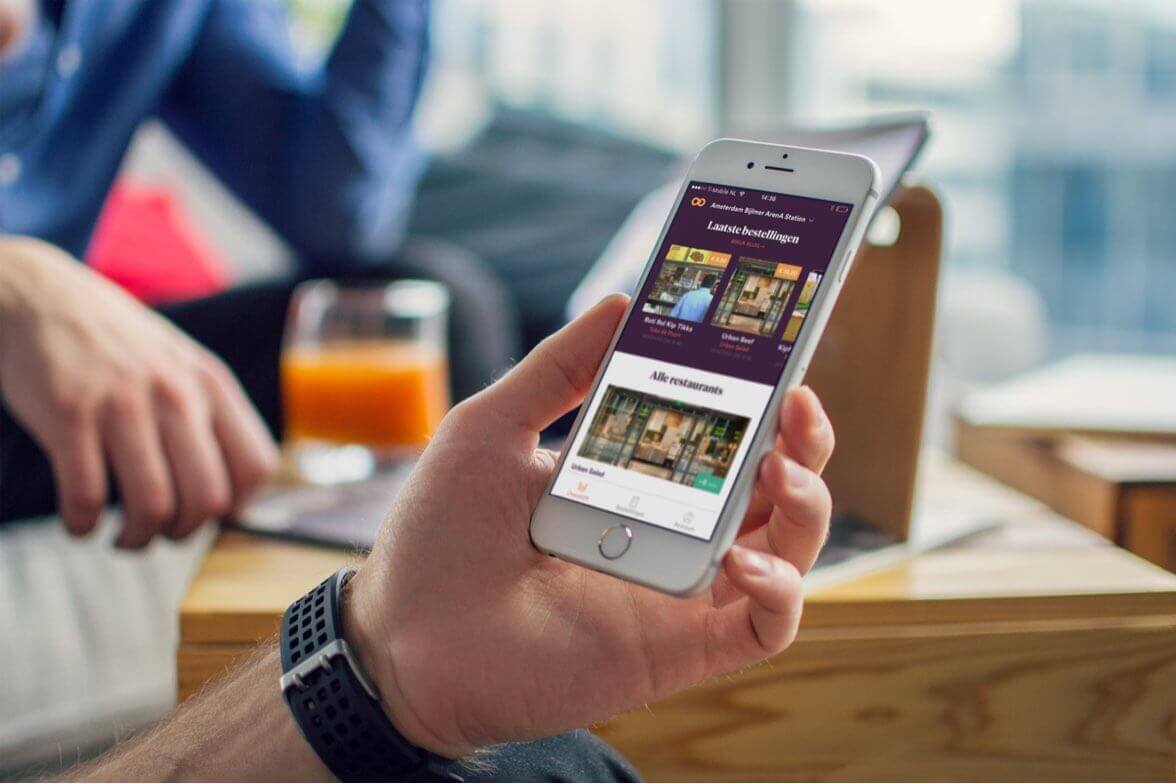
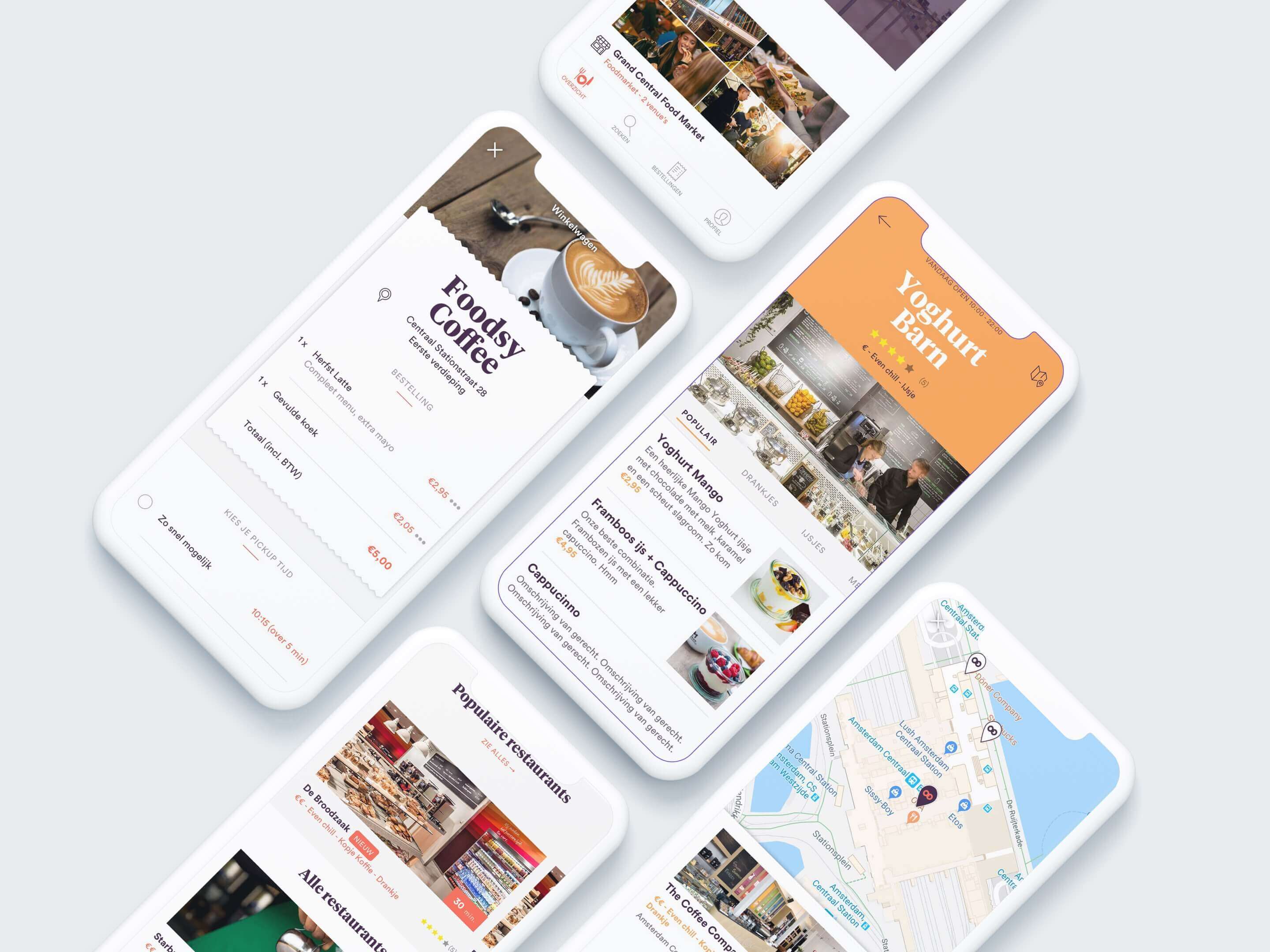
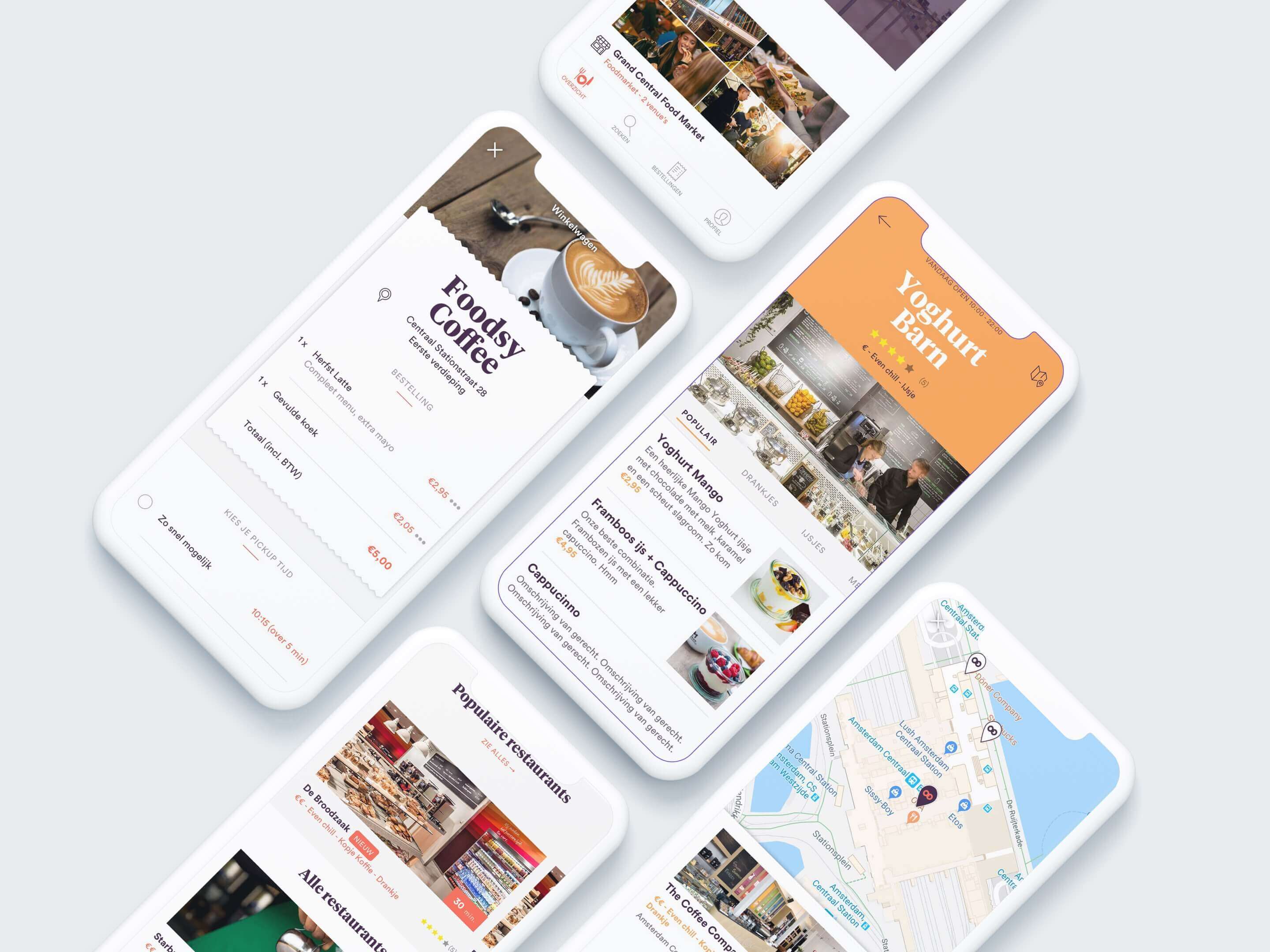
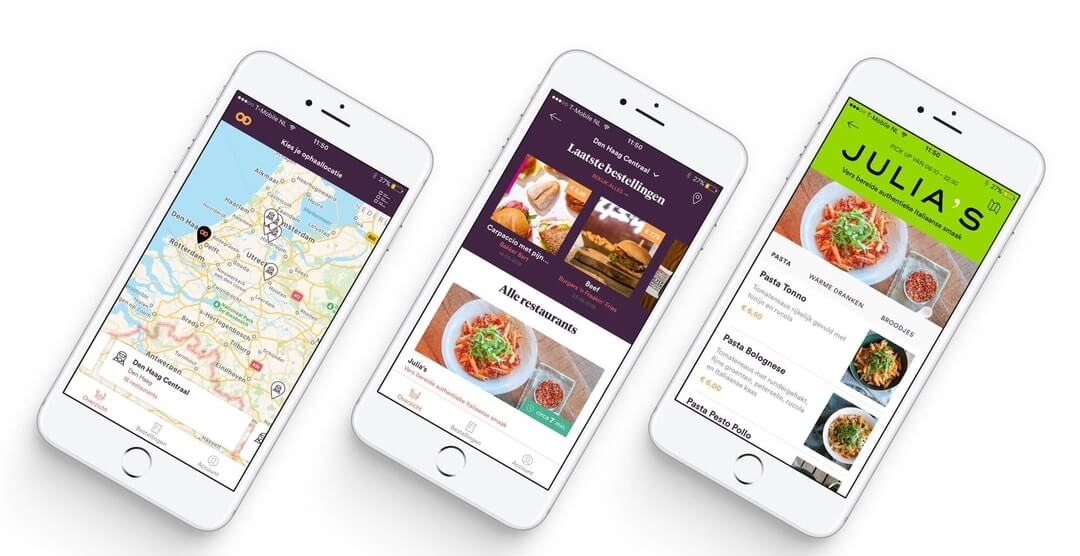
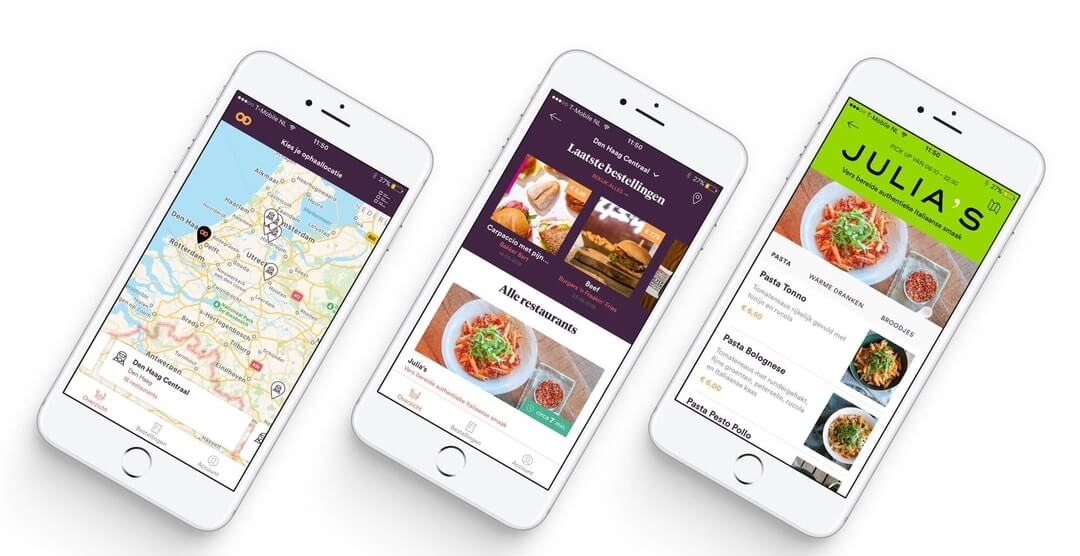
Customer app interface
When having the brand identity finished can bring those values to the app.
We started out by doing user research at train stations and created several prototypes to test our assumptions. With these outcomes we created the design system. This system functioned as the foundation to design the interface which is smooth, fast and attractive. It has some intuitive elements by switching from list to map view and gives venues the possibility to use their own logo and brand colour without breaking the Foodsy design system.




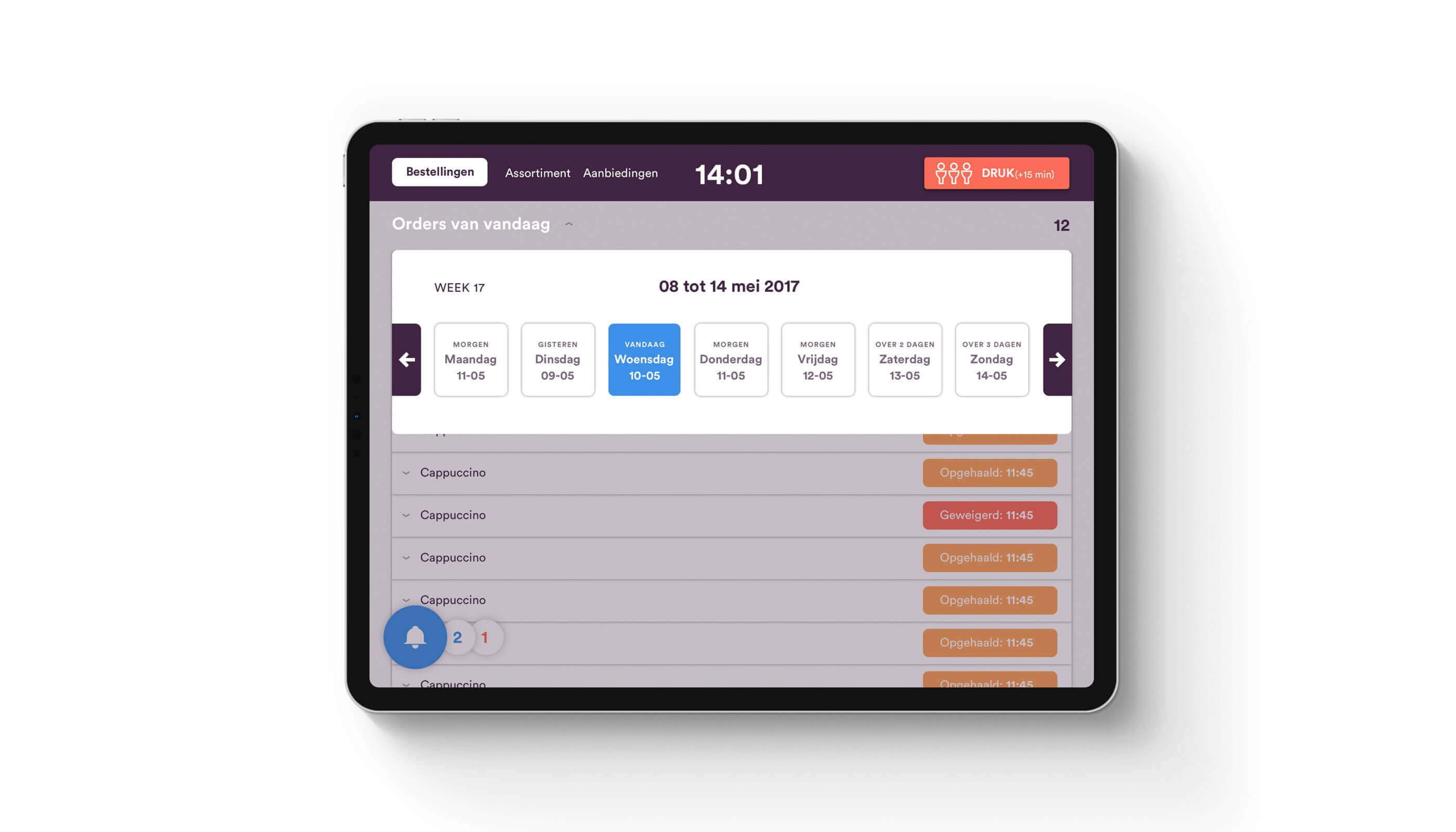
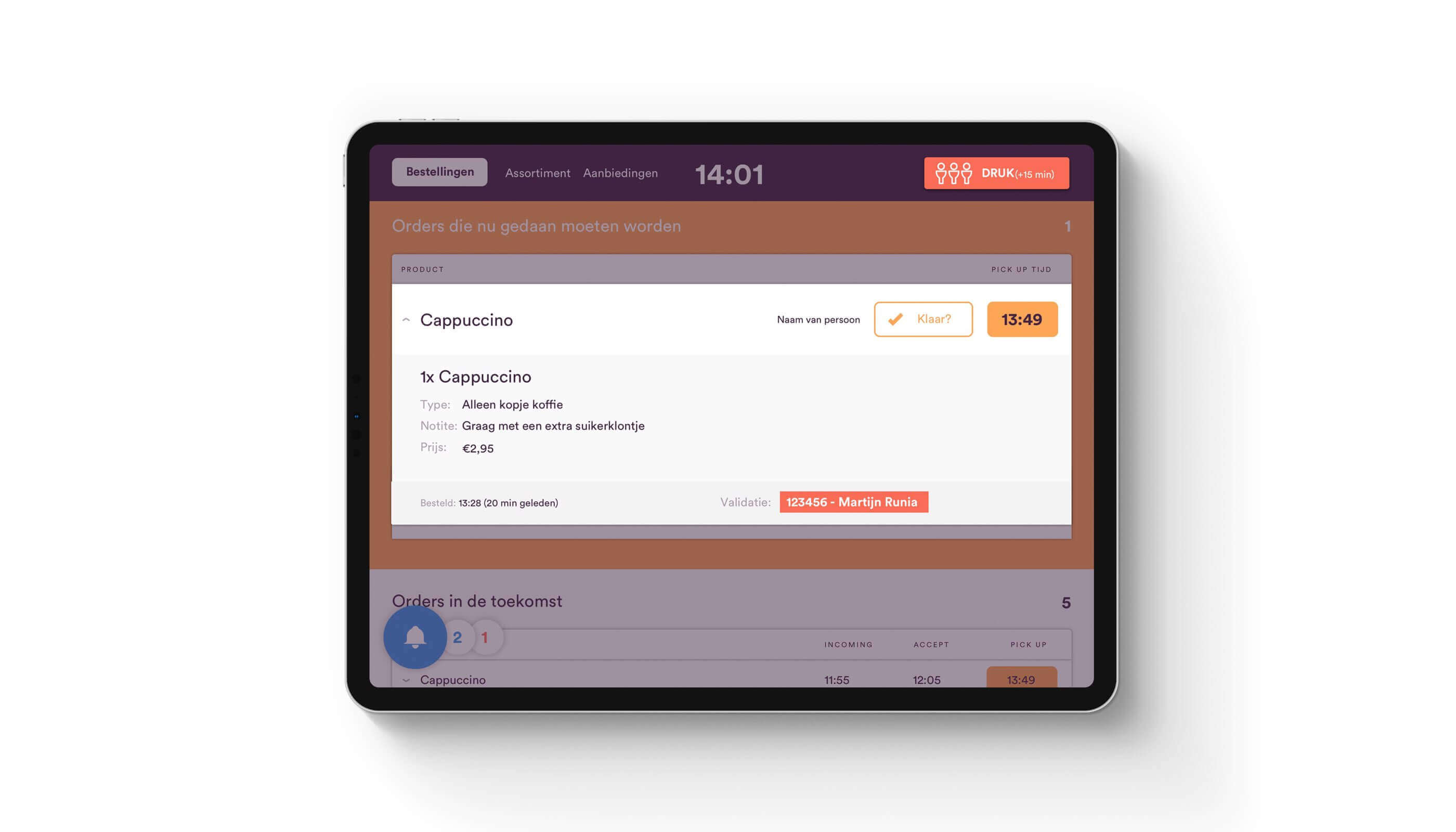
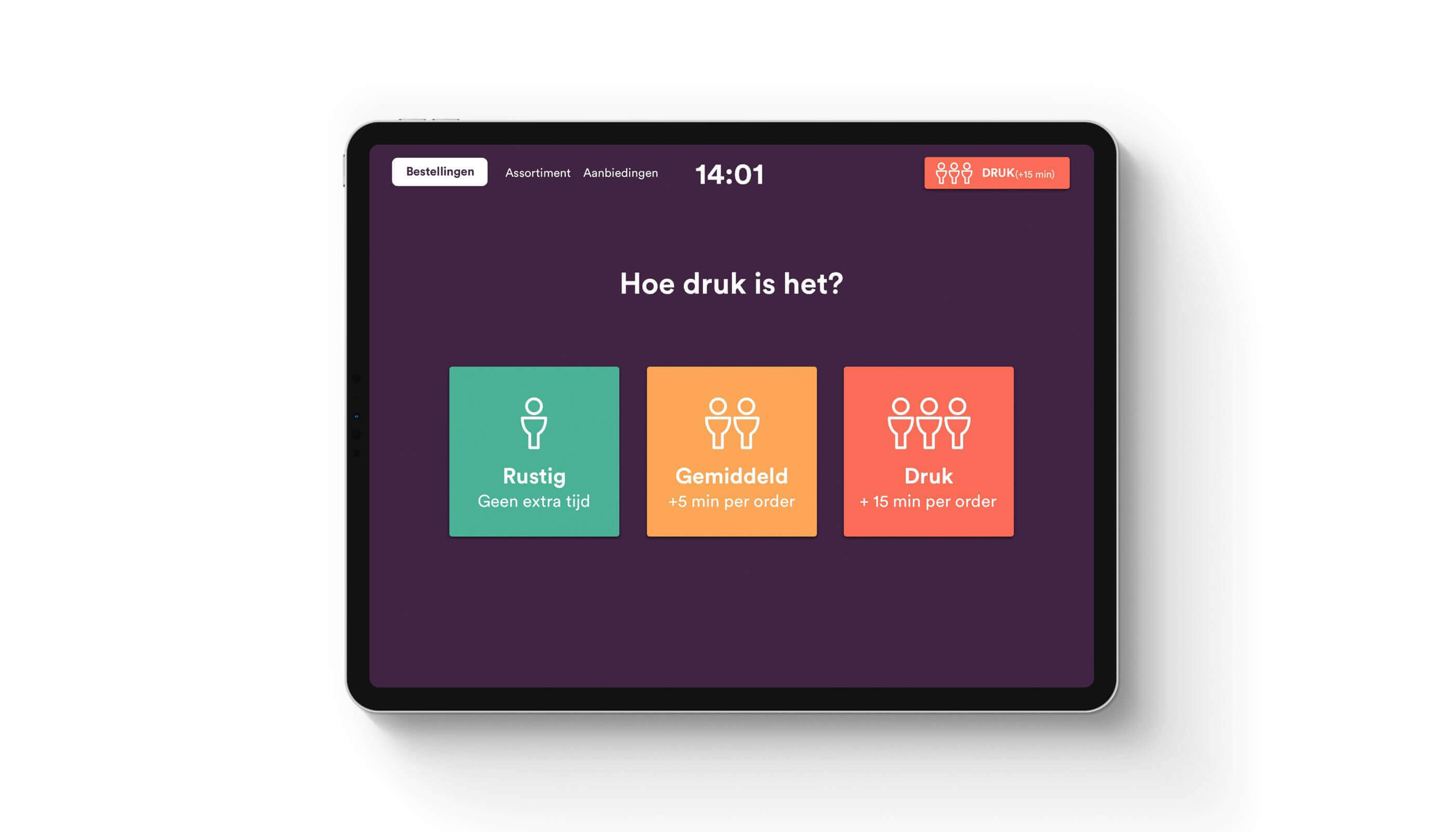
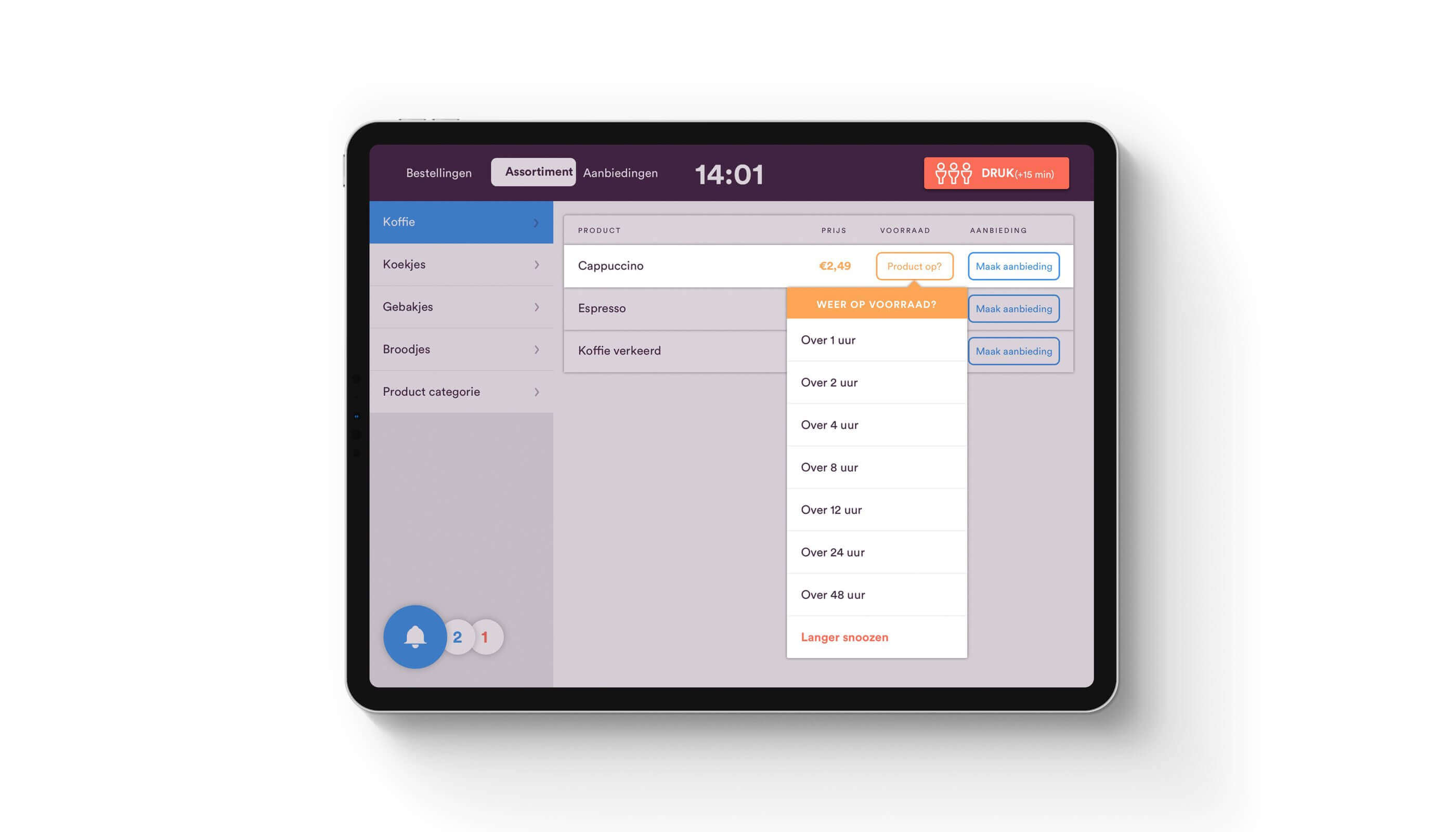
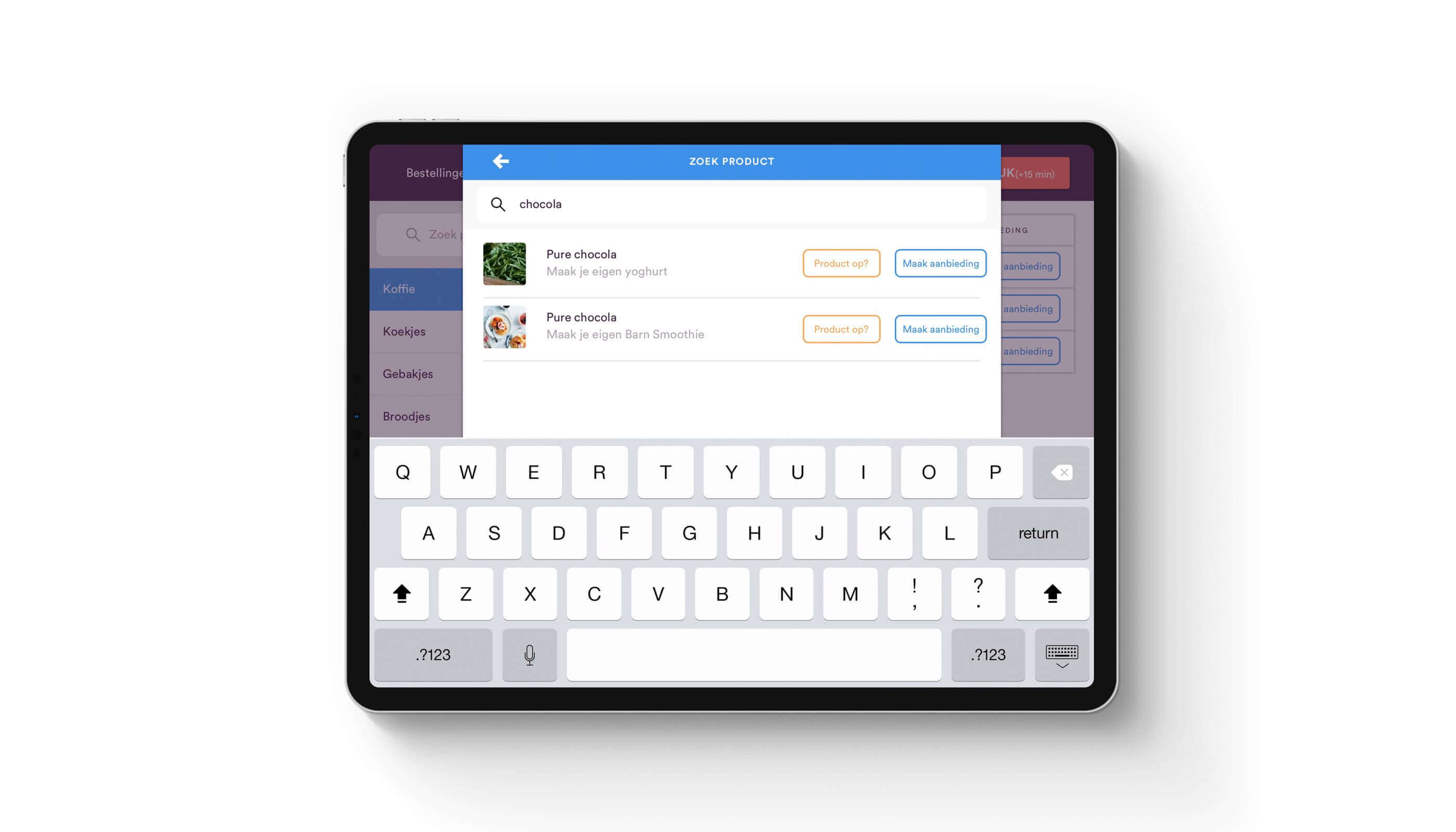
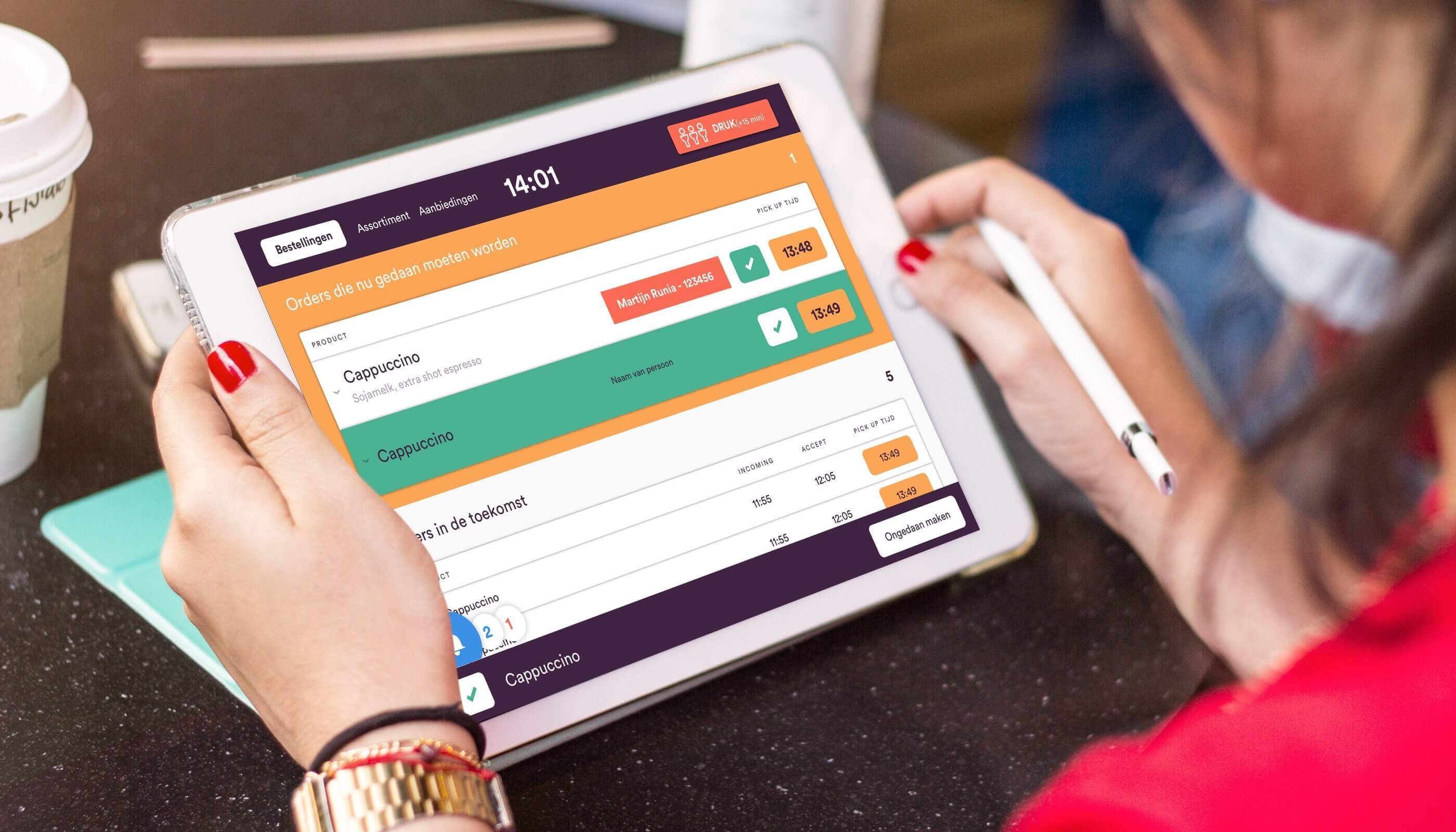
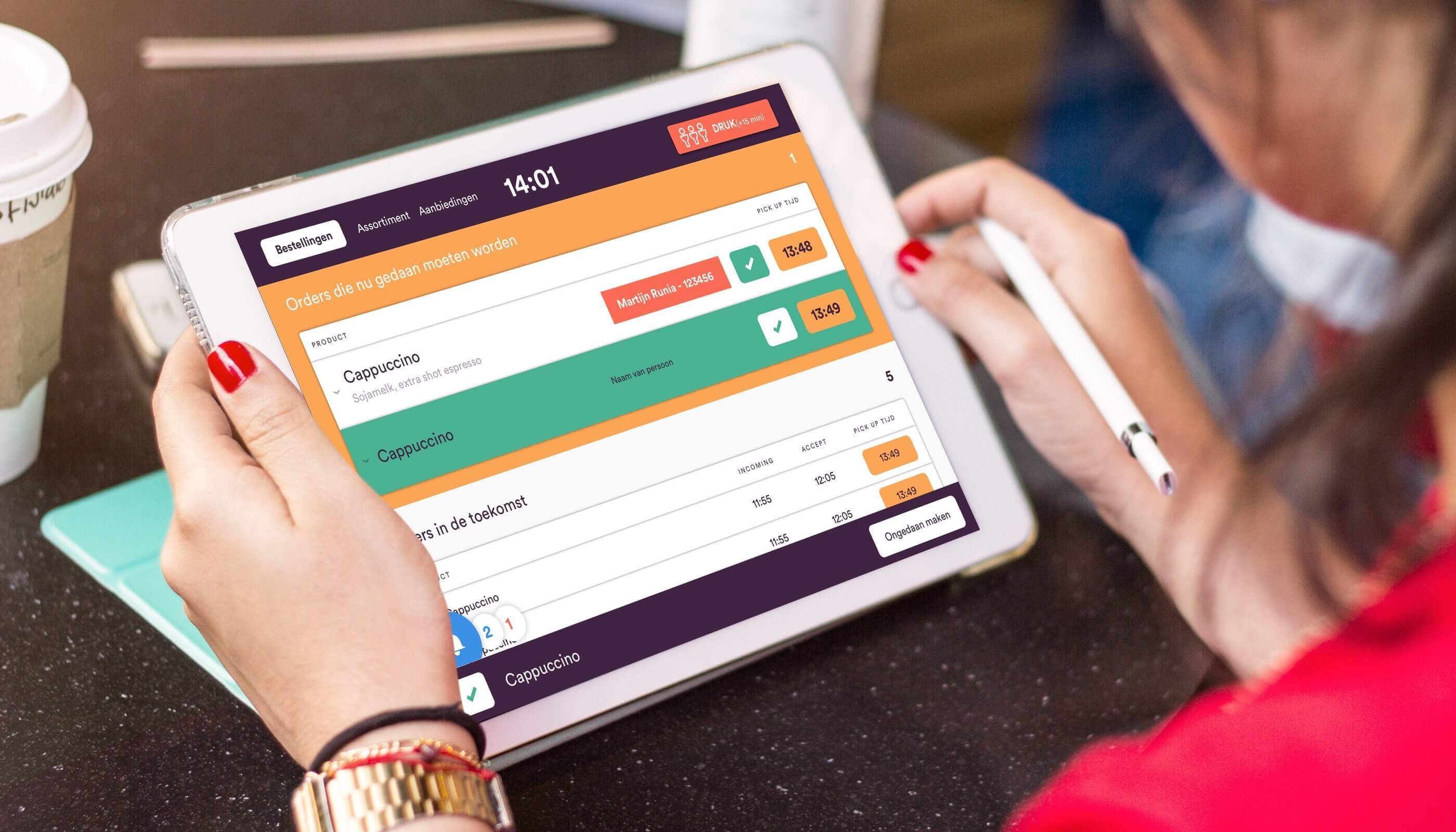
Venue interface
Venues receive the orders on an iPad. This is the client facing interface and is used by different employees during in the daily rush.
The challenge here is to create an interface that is intuitive with super good readability so it’s easy to use. We predefined the preparation time of every order so when an order comes in we generate a todo list. The colour of the background changes to create awareness to the staff. Orders are shown as notifications. Next to the orders the interface is used to manage the product range, provide discounts to reduce stock and change the preparation time depending on how busy it is at the shop.
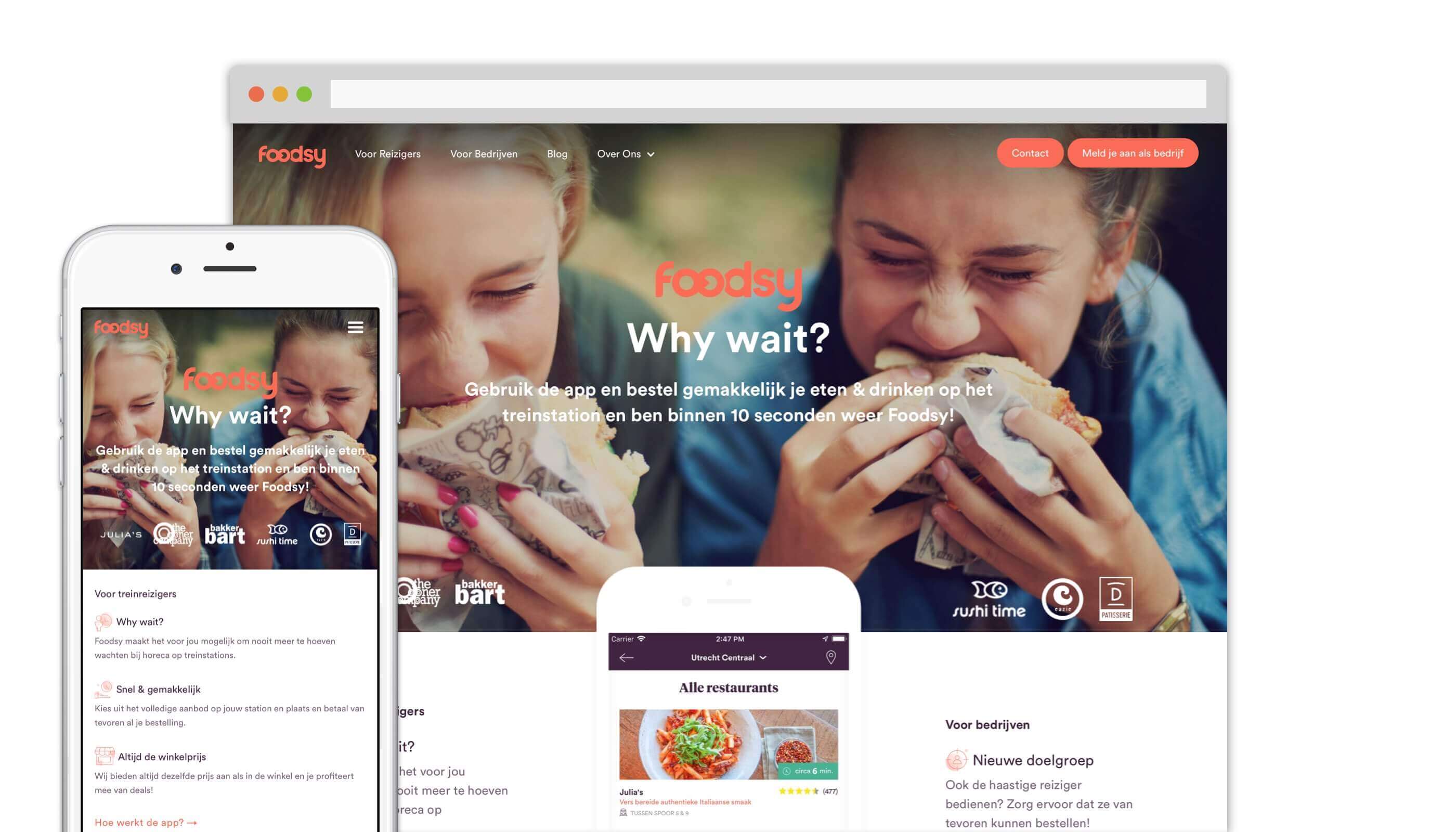
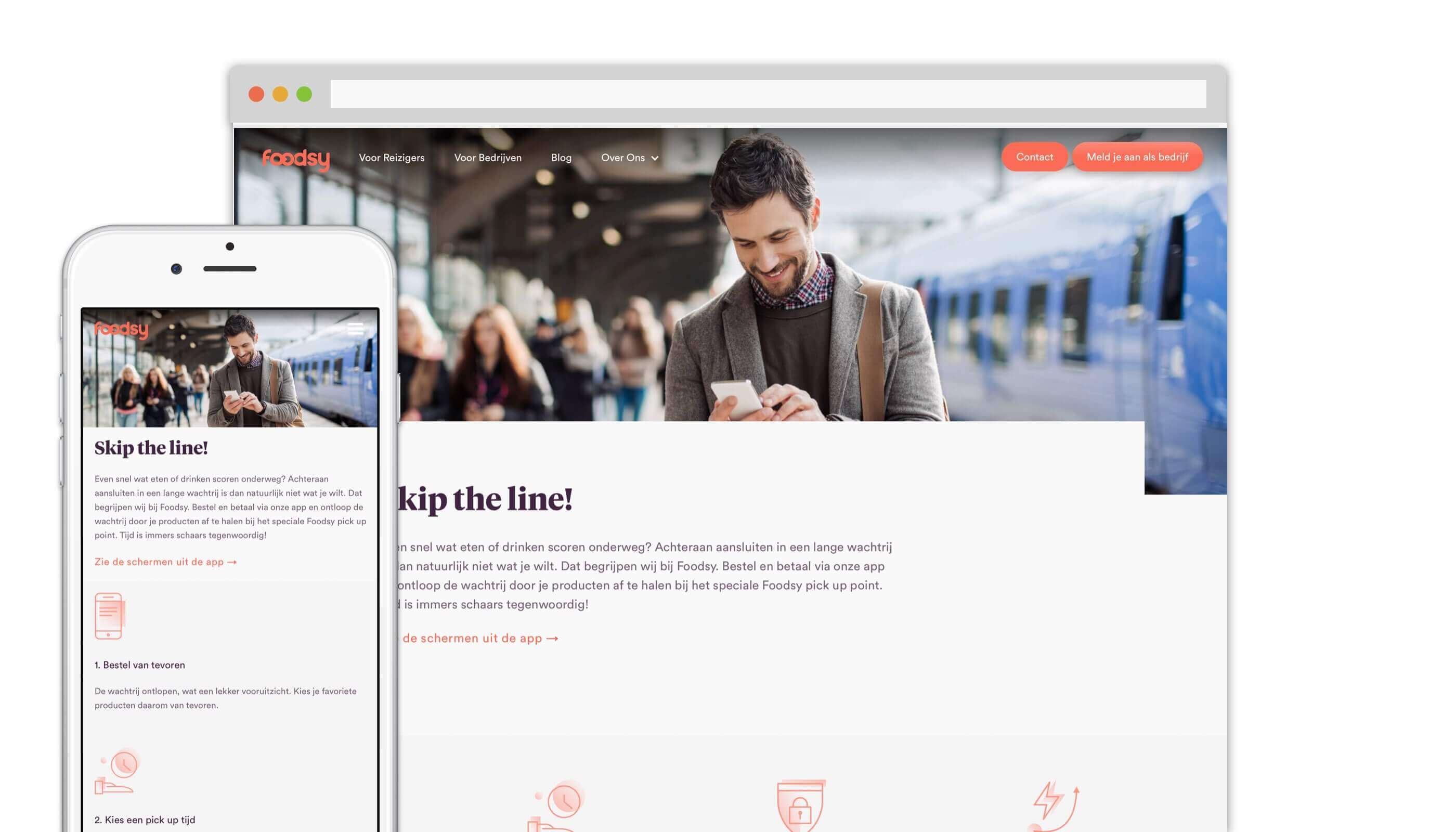
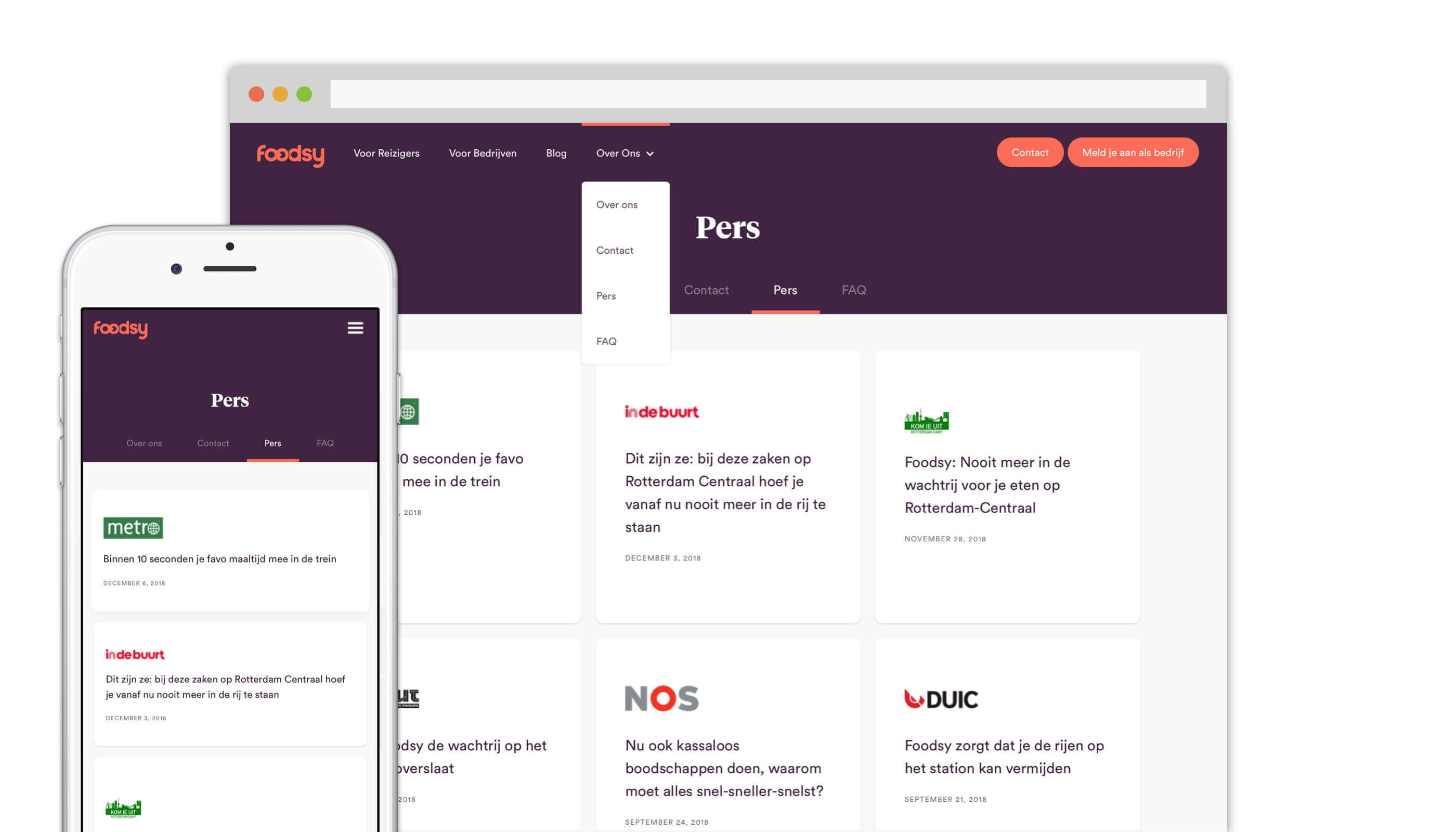
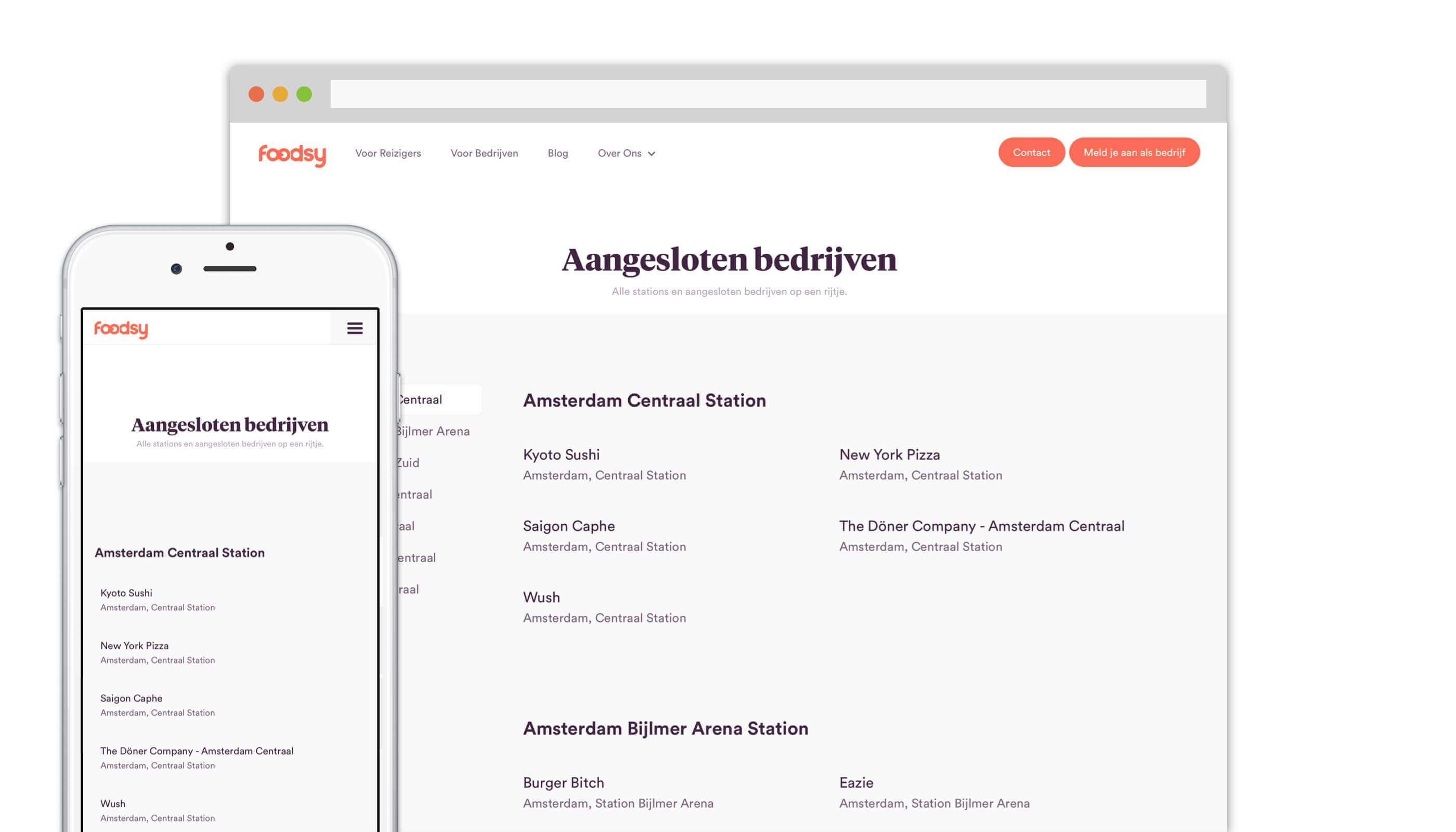
Website
The website will attract customers who want to know about the app and companies who want to explore Foodsy's benefits and who decide to sign up.
We use the homepage to tell the overall story and created separate pages for customers and companies to explain all of the Foodsy benefits. We designed and developed the website and connected it to the visual CMS for full control over the content.
Experience and explore Foodsy for yourself!
See Foodsy in the wild