Be the artist at Museum M
Leuven is famous for it’s students, it’s rich history and creative innovations. You see this combination of old and new harmony a lot in this Belgium city, and this gives Leuven it’s unique atmosphere. This special feel is something you also find in the museum of Leuven, simply called: Museum M.
By combining different pieces of art and display them in the same room, M embraces the old and plays with the new. With the use of technologies they give their visitors a new experience and let them look to art from different perspectives. Tapart asked us to create the new app for this innovative museum together. We received a big list of ideas and features and decides to do a design sprint with the team to create the concept and test our ideas.
ROLE
Interface Designer
CLIENT
Museum M, Leuven via Tapart
YEAR
2017
TYPE OF WORK
Design Sprint, Concept, Interface Design


Designsprint at Museum M
Together with the Museum M and Tapart team we did a four day design sprint to learn, create and test our concepts and ideas right in the museum.
With an organised designsprint on location you're able to start from the core; create ideas and test it directly with visitors. Packed with sticky notes, markers, flip-overs and MacBooks we went to Leuven on sunday evening.
MONDAY
Map the problem
On Monday we gathered information. We only wanted to think in problems and needs, instead of heading directly for the solution. This way we tried to find the needs of the museum and learn about what the museum has done in the past to fulfil this needs. After speaking with lots of people we defined the main goals and problems, which gave us information about the solution we needed to create.


TUESDAY
Ideas and solutions
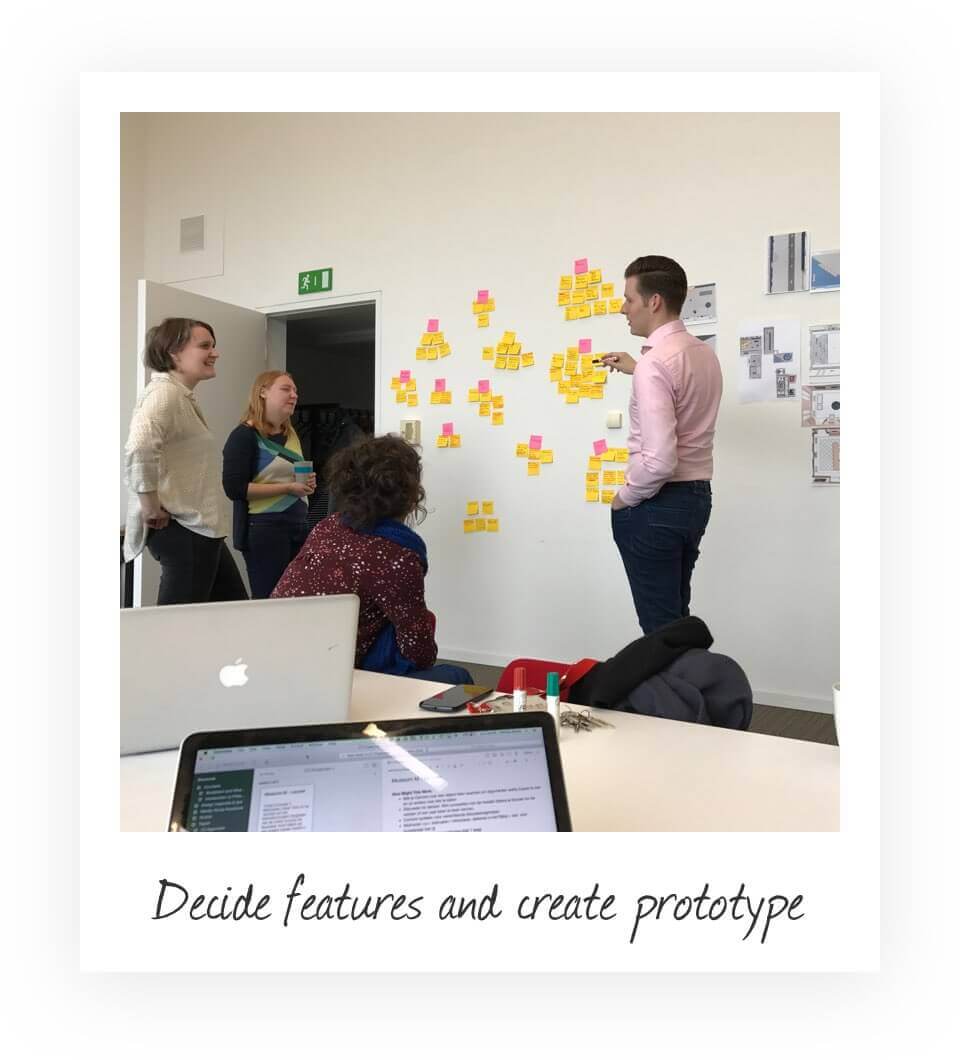
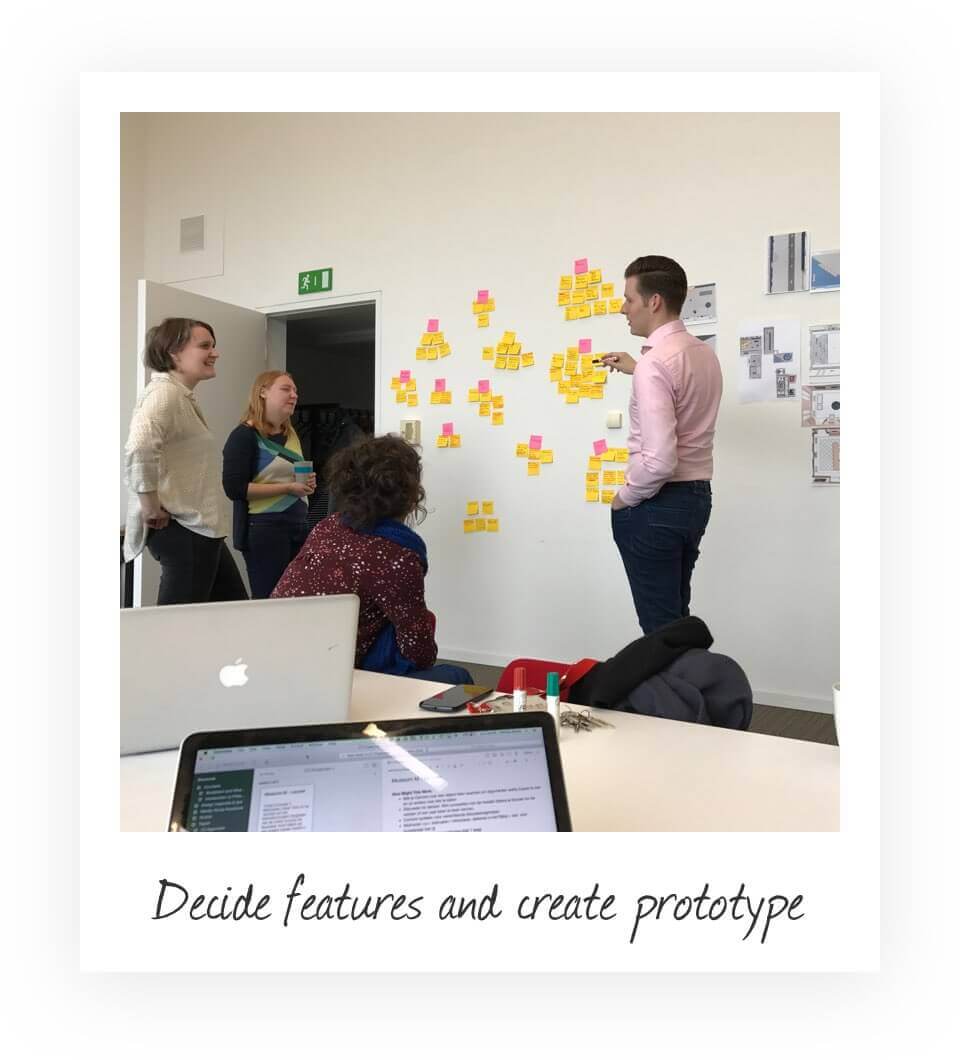
On Tuesday morning we already had a clear overview of the goals, problems and needs. Then it was time to come up with ideas. For every stated problem, big and small, we asked ourselves how we could fix it. Then the whole team got the chance to think about this, write their solutions on a sticky note and stick them on the wall. At the end of the day we combined, decided and eliminated every solution with a simple voting method, so we didn’t end in discussion.


WEDNESDAY
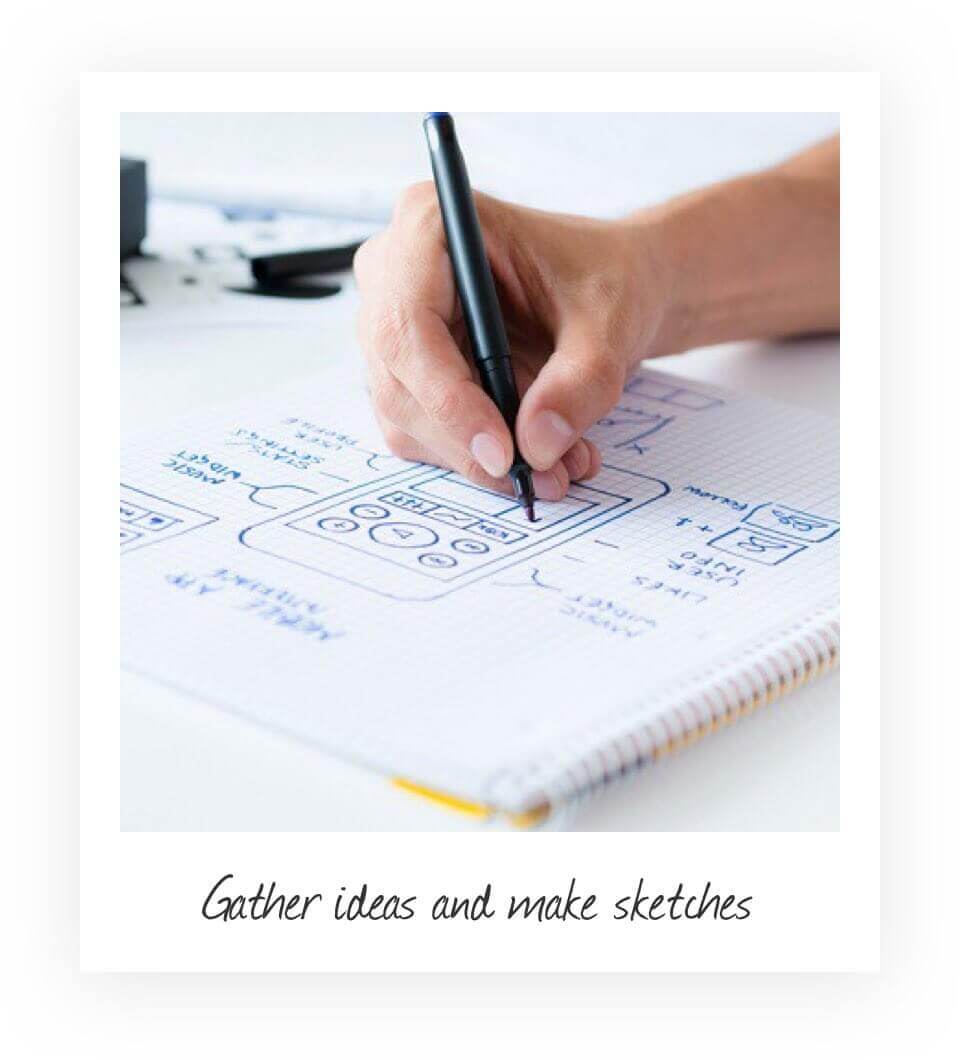
Sketch it out
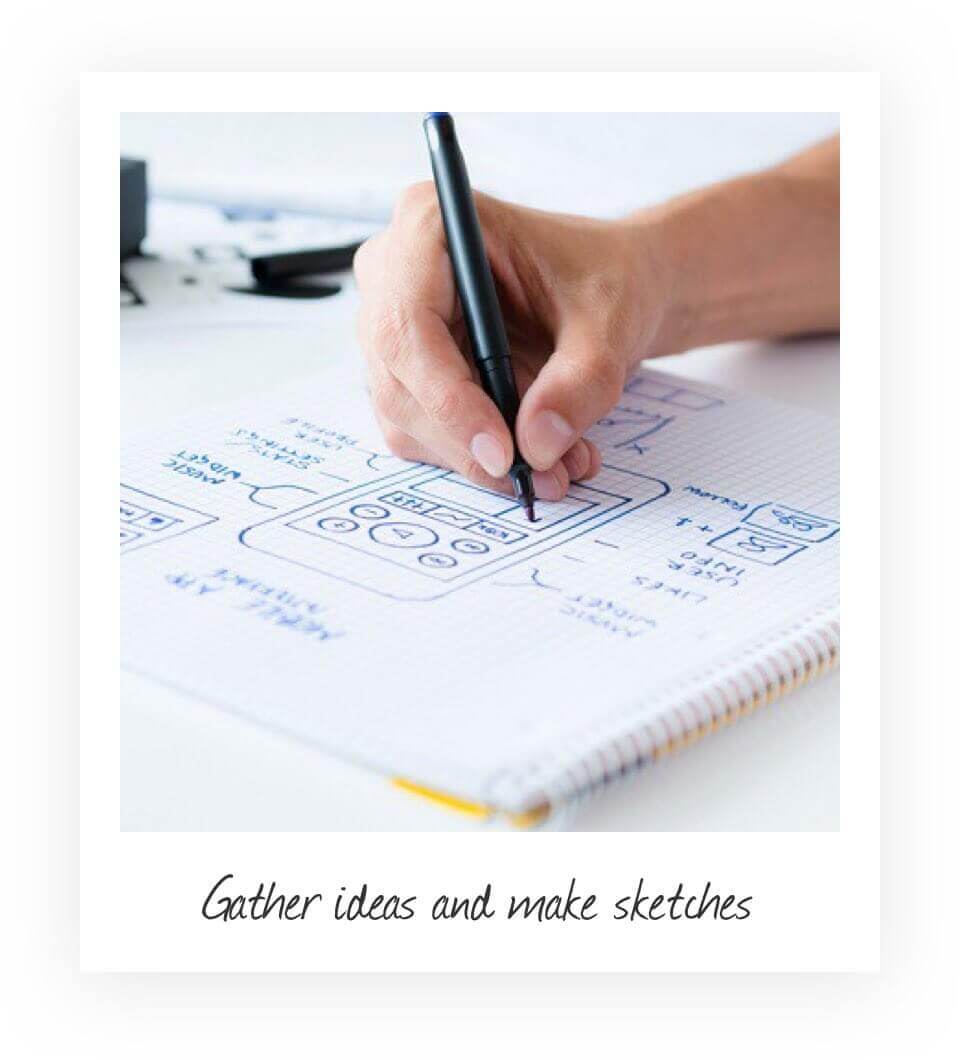
On Wednesday we already gathered lots of possible solutions to create a concept. The first step was to sketch every solution individually and choose the best sketch to create the prototype with.


THURSDAY
Test the prototype
On the last day it was all about testing our assumptions and solutions. We invited eight different people and tested the app with them. With a questionnaire we tried to find out how our assumptions were interpreted by our test panel and if they reached the expected goal. All the tests were recorded to find the important patterns which we then used in the final application.


The results
With all the information gathered we designed and produced the final app.
Back in Groningen we started with the design based on all the feedback, features and ideas from the design sprint. The look and feel of the app stayed in line with the visual identity from the museum, but we made some changes to improve it's appearance. We tried to implement the right features and interactions to reach all the desired goals.


Feature highlights
The app is stacked with features and smooth elements.
Content layers
Because M is suitable for many different types of visitors we created content layers. Through this layers every visitor is able to receive just the right information of their choice. It does’t matter if you’re young or old, a quick browser or a real art fanatic; everything is possible! Searching for some basic information? Or do you want to dive deeper and discover more? Do you like written texts? Or do you prefer video or a slideshow? Everything is available based on your preferences.
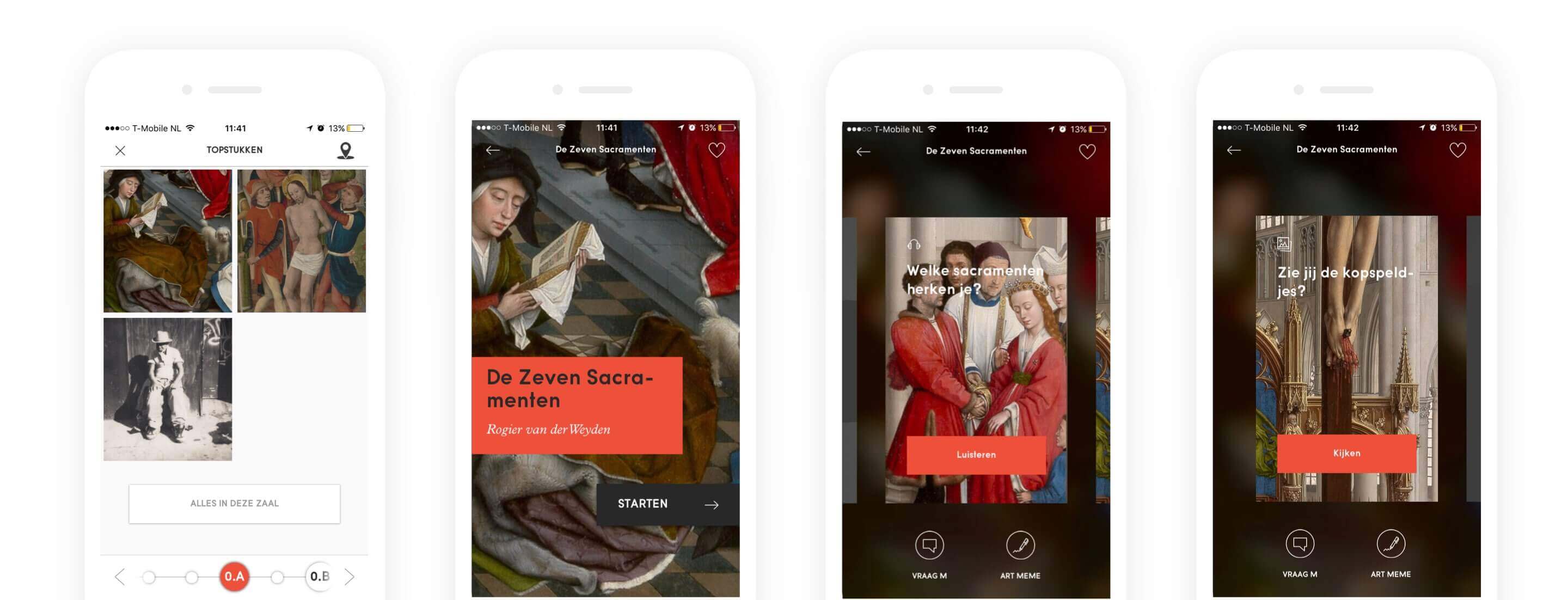
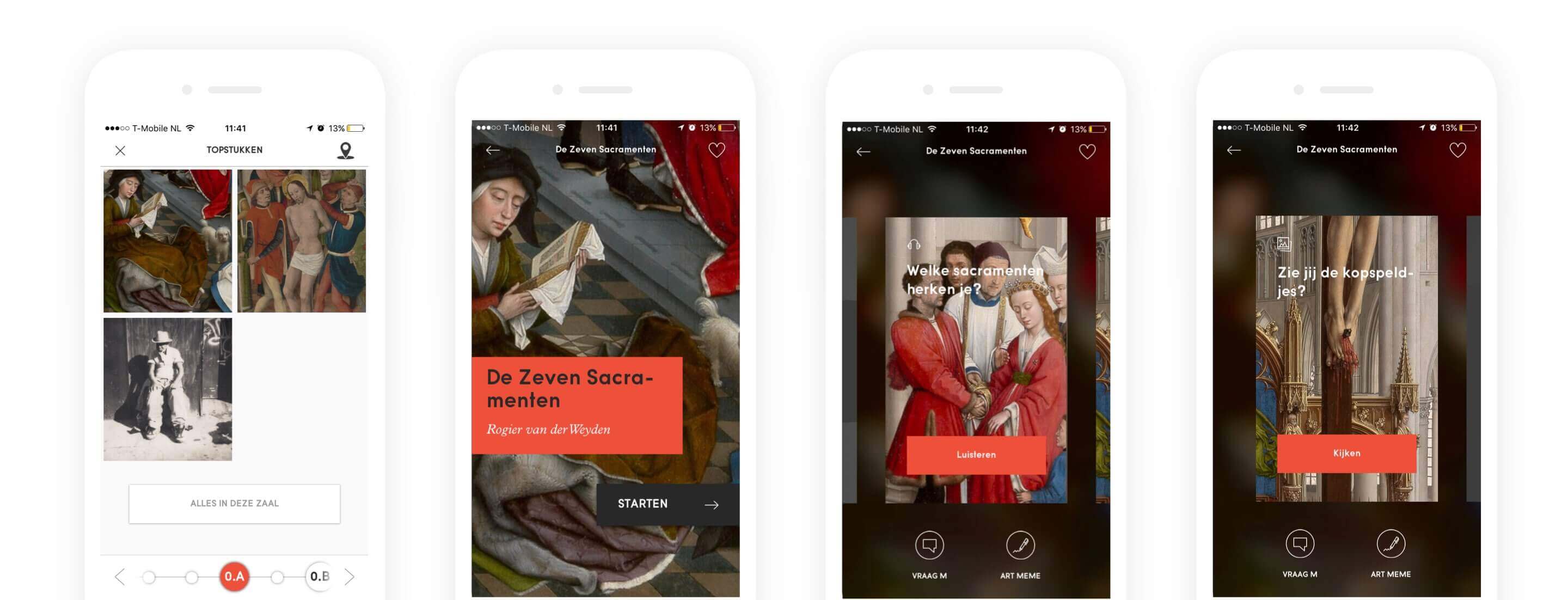
Navigation
Some say M stands for ‘Maze’, the museum is a true adventure to navigate. To guide the visitors indoors we created photo navigation. After selecting a tour you’ll get a picture of the closest entrance you need to go through to reach the next space. After walking through the entrance you’ll see an overview of all the pieces of work in this space. In the bottom of the screen we placed an extra navigation to show you in which room you are and how far you are in the tour.


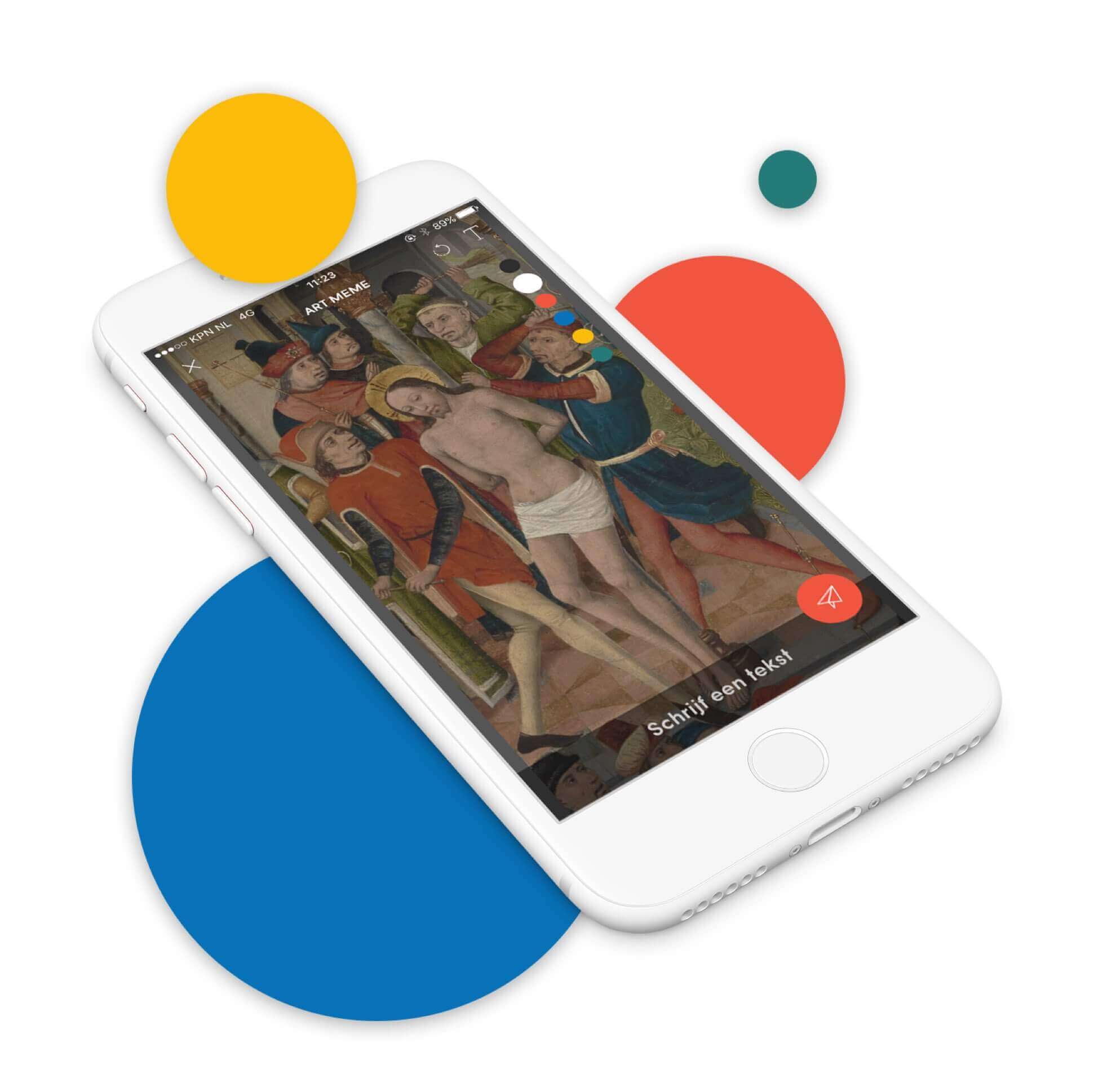
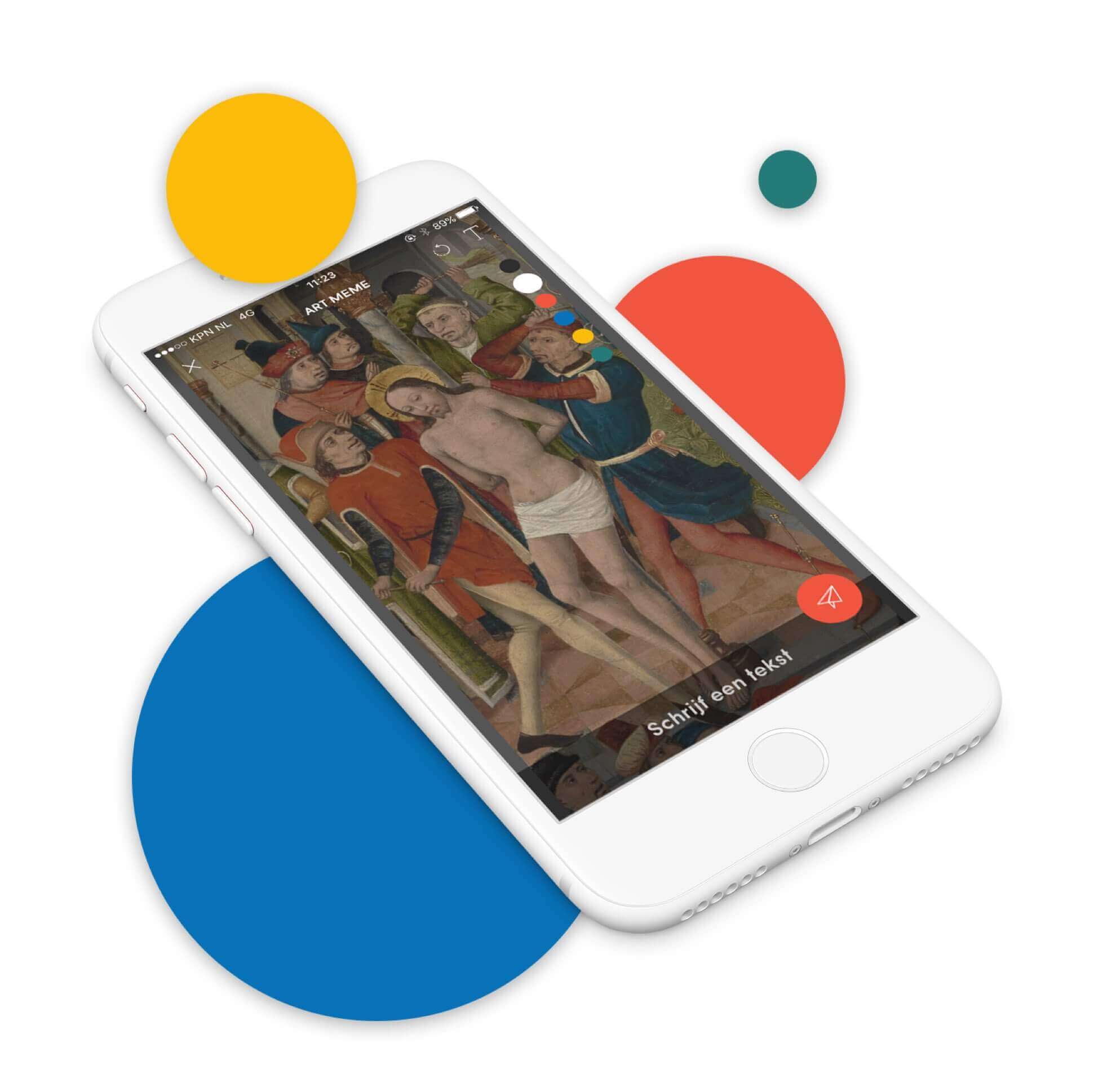
ArtMeme
Another challenge we were facing creating the app was how to let the visitor interact with the art. An ArtMeme seemed the best and most fun solution. It works very easy; when you stop in front of a piece of art you can select it and paste your own text on it. This way you can express what you see in it or just combine it with a fun quote to share with your friends.
Ask the conservator
Still got a question that is not answered in the app? Send it to M’s conservator. No matter how crazy your question is, they will always try to reply within a week. The best questions will be added as new content for future visitors.
Download the app
For the best experience go and check out the app in the Museum. If you're just curious then download the app.
Enjoy and thanks for reading the case.